So guys i need some help... as after i spent some time trying to figure this out i give up...
So here is the dilemma. I am trying to add a row separator with text in ListingPro wordpress theme on main home page, like this one here:

U can see it live here: www.koelner-adressen.de u can click for English to translate
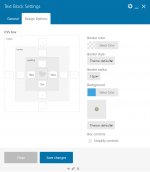
I use wp-bakery .
Any help will appreciate !
So here is the dilemma. I am trying to add a row separator with text in ListingPro wordpress theme on main home page, like this one here:

U can see it live here: www.koelner-adressen.de u can click for English to translate
I use wp-bakery .
Any help will appreciate !