Hi everyone.
I'm using Astra Pro theme and was trying to create a custom blog layout.
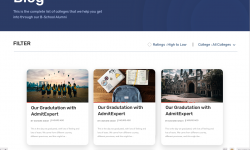
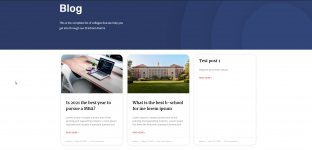
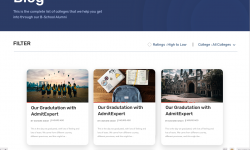
This is the layout I'm trying to create but can't really figure out how to do it.
There's a couple of things im not too sure about. First is that red line under the image.
By the looks of it I need to somehow insert that red line as an image but I don't know where to even begin to try to create this layout.
Should I use the posts widget by elementor? Will I need any other plugin?
If I use the posts widget, how do I insert the red line below the image? Maybe by CSS instead of an image but how would I create this red line using CSS?
Would appreciate any help.
Thanks everyone.

I'm using Astra Pro theme and was trying to create a custom blog layout.
This is the layout I'm trying to create but can't really figure out how to do it.
There's a couple of things im not too sure about. First is that red line under the image.
By the looks of it I need to somehow insert that red line as an image but I don't know where to even begin to try to create this layout.
Should I use the posts widget by elementor? Will I need any other plugin?
If I use the posts widget, how do I insert the red line below the image? Maybe by CSS instead of an image but how would I create this red line using CSS?
Would appreciate any help.
Thanks everyone.