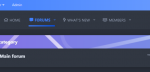
How to set fontawesome icon beside navigation bar like this?
- Thread starter Medical Plus
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Add this code to theme template extra.less
Code:
.p-navEl a::before{
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
.p-navEl a[data-nav-id="home"]::before{content: "\f015";}
.p-navEl a[data-nav-id="forums"]::before{content: "\f27a";}
.p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";}
.p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";}
.p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";}
.p-navEl a[data-nav-id="members"]::before{content: "\f0c0";}
.p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";}
.p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";}
.p-navEl a[data-nav-id="watched"]::before{content: "\f06e";}
.p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";}
.p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";}.p-navEl a::before{
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
.p-navEl a[data-nav-id="home"]::before{content: "\f015";}
.p-navEl a[data-nav-id="forums"]::before{content: "\f27a";}
.p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";}
.p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";}
.p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";}
.p-navEl a[data-nav-id="members"]::before{content: "\f0c0";}
.p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";}
.p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";}
.p-navEl a[data-nav-id="watched"]::before{content: "\f06e";}
.p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";}
.p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";}
.p-navEl a[data-nav-id="profile"]::before{content: "\f007";}
.p-navEl a[data-nav-id="alerts"]::before{content: "\f0f3";}
.p-navEl a[data-nav-id="settings"]::before{content: "\f013";}The first time applying to "Extra.less" it perfectly working,Add this code to theme template extra.less
Code:.p-navEl a::before{ font-family: 'Font Awesome 5 Pro'; padding-right: 5px; } .p-navEl a[data-nav-id="home"]::before{content: "\f015";} .p-navEl a[data-nav-id="forums"]::before{content: "\f27a";} .p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";} .p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";} .p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";} .p-navEl a[data-nav-id="members"]::before{content: "\f0c0";} .p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";} .p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";} .p-navEl a[data-nav-id="watched"]::before{content: "\f06e";} .p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";} .p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";}.p-navEl a::before{ font-family: 'Font Awesome 5 Pro'; padding-right: 5px; } .p-navEl a[data-nav-id="home"]::before{content: "\f015";} .p-navEl a[data-nav-id="forums"]::before{content: "\f27a";} .p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";} .p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";} .p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";} .p-navEl a[data-nav-id="members"]::before{content: "\f0c0";} .p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";} .p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";} .p-navEl a[data-nav-id="watched"]::before{content: "\f06e";} .p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";} .p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";} .p-navEl a[data-nav-id="profile"]::before{content: "\f007";} .p-navEl a[data-nav-id="alerts"]::before{content: "\f0f3";} .p-navEl a[data-nav-id="settings"]::before{content: "\f013";}
But when the visitor change the theme from here:

And, changing it back, the icon is "gone" forever,
except for the default theme (white theme)...
Hmm... my chrome browser is'nt right...
its fixed !

----------------------------------------

----------------------------------------

Similar threads
- Replies
- 3
- Views
- 1K

