𝐍𝖾ω𝐋ⱺ𝗀𝗂𐓣𝐎𐓣𝐓ɦ𝖾𝐁ᥣⱺ𝗄
Active member
Based on : https://demo.tagdiv.com/newspaper_covid_stats_pro/
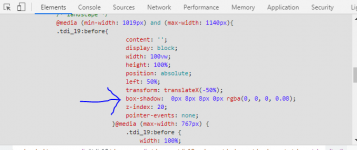
i have already trying to remove the shadow ( header menu ) but not working
anyone here know the custom css that i should use ?
i have already trying to remove the shadow ( header menu ) but not working
anyone here know the custom css that i should use ?