Hope this helps.
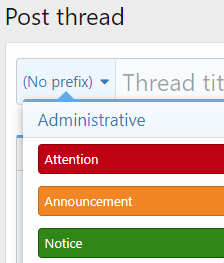
By default, XF comes with the following prefix styles:
Creating custom styling using the
Other, using custom CSS class name option is fairly straightforward.
This guide will explain how to.
The easiest way by far to add new prefix styling and to ensure it inherits all of the core styling is to edit the
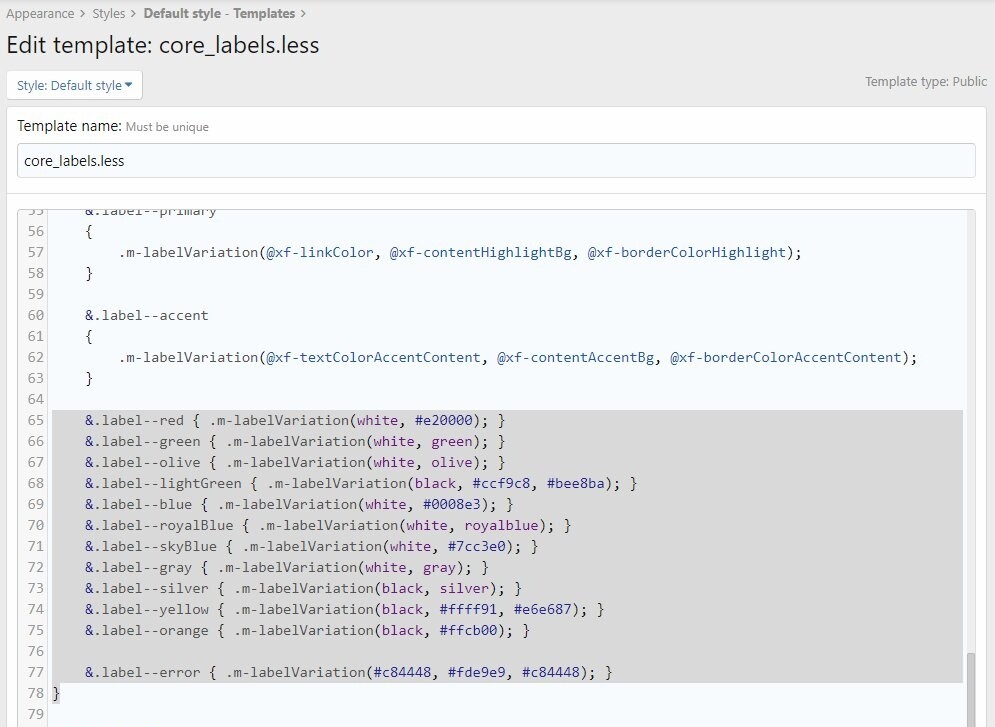
core_labels.less template.
Look for the section in the template highlighted in the screenshot below:
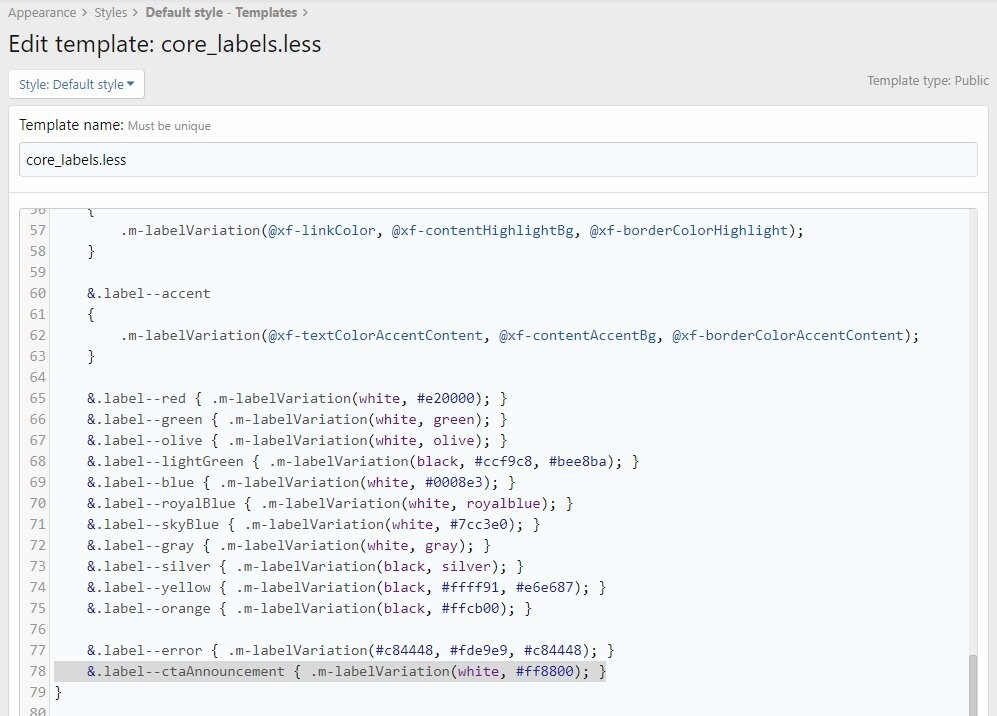
Then just add your custom entries after the
error entry and before the closing
}, as follows:
I recommend using a name which won't cause any potential conflicts with the core code, or third party add-ons.
I prefix (prefix, geddit?) all of my custom entries with the acronym for my site --
cta -- and also like to give it a descriptive name, so in this case I have used
ctaAnnouncement, as the prefix is for staff posted announcement threads.
The two values/colours (yes, that is the
only correct spelling in English) in the curly brackets denote the text colour, in this case
white, and the background colour, in this case
#ff8800.
XF will then automagically (real word) generate the border and hover colours based on those values using the core CSS.
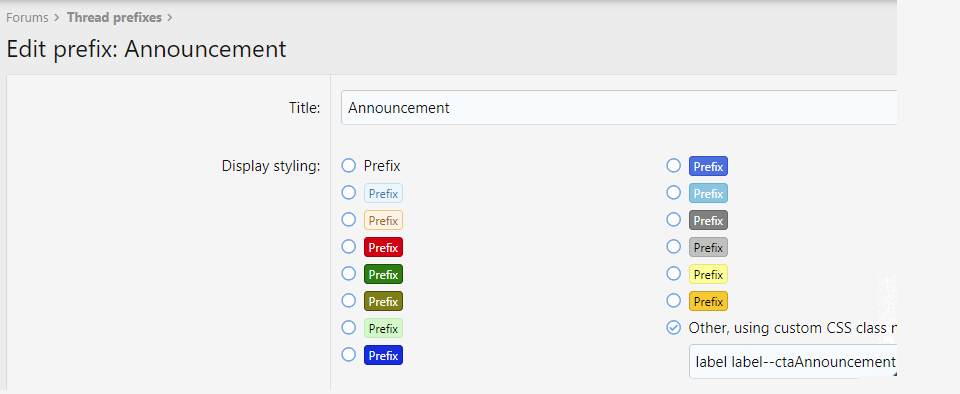
Finally, create the prefix:
That's it if you just want vanilla styled prefixes.
However, if you want to go one step further and add icons, images, or other embellishments (who
doesn't like sparkly text?), that's also quite simple.
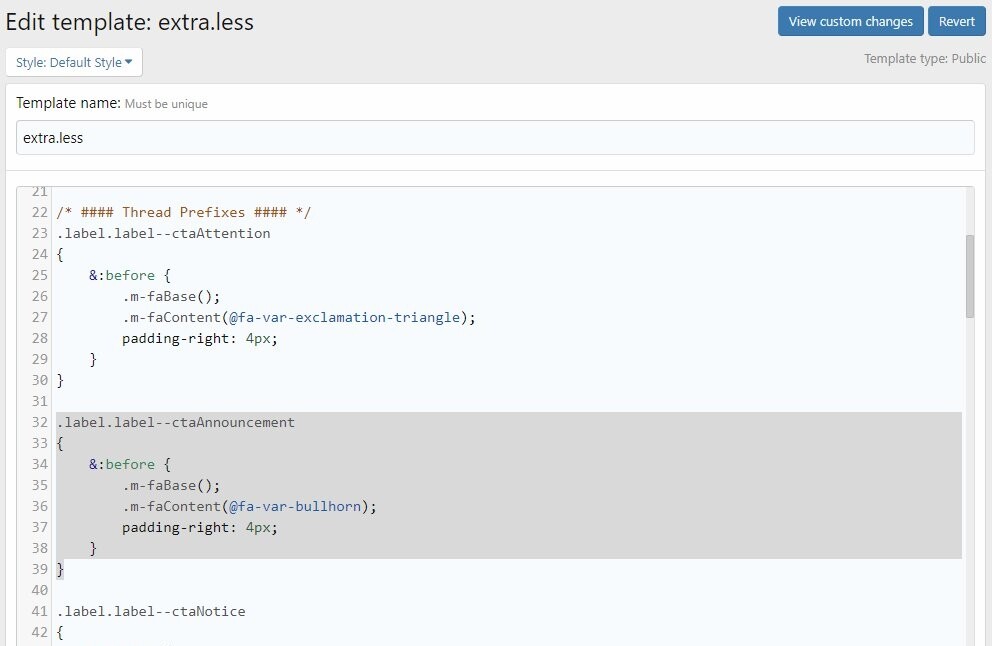
For that you will add your custom code to the
extra.less template.
In this example I'm going to add a Font Awesome icon in front of the text.
The code for that is highlighted in the screenshot below - ensure the class name, in this case
ctaAnnouncement, matches what you entered in the
core_labels.less template.
The Font Awesome code, in my example --
bullhorn -- can be found here:
Find Icons with the Perfect Look & Feel | Font Awesome

 xenforo.com
xenforo.com