WP - RocketI want to learn how to increase WordPress speed for mobile
wordpress speed up
- Thread starter dweep
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
dweep
New member
- Jan 28, 2021
- 15
- 9
- 3
I have wp rocket paid version but problem is mobile scoreWP - Rocket
Did you configured it?I have wp rocket paid version but problem is mobile score
dweep
New member
- Jan 28, 2021
- 15
- 9
- 3
yes . Achieve desktop score 70-80% and mobile score 41Did you configured it?
If have any special tips then please share with me
give me your site urlyes . Achieve desktop score 70-80% and mobile score 41
If have any special tips then please share with me
dweep
New member
- Jan 28, 2021
- 15
- 9
- 3
bluekrystal.com.au site link . I use now sg optimizer plugingive me your site url
bluekrystal.com.au site link . I use now sg optimizer plugin

PageSpeed Insights
dweep
New member
- Jan 28, 2021
- 15
- 9
- 3
Search on google for solve :|)
Margarit
Member
- Nov 7, 2020
- 70
- 9
- 8
I highly recommend against anyone using NitroPack.
It cheats speed tools in order to obtain high scores. Sure, you´ll get fast-performing websites but you´ll be sacrificing a hell lot more. Not just functionality (it lazy load pretty much everything below the fold) but, also, it will negatively affect your SEO.
Can you please specify what else we are missing while using Nitropack instead of any Caching plugins/systems about SEO and the rest?
RogerM
Well-known member
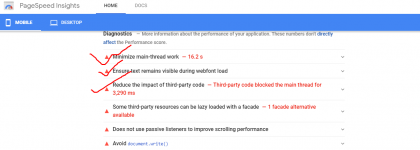
Main-thread work - Don´t pay attention to this issue. When you optimize everything you see in the opportunity and diagnostic tabs you will (by default) also improve this as well.
Ensure Text Remains Visible During Webfont Load - This is usually a consequence of render-blocking resources causing the browsers not to be able to download all the required fonts during the page initial load. The way to fix this is by editing the CSS responsible for serving the fonts and adding the "swap" attribute.
Check out this guide...

Ensure Text Remains Visible During Webfont Load (WordPress)
How to fix the "ensure text remains visible during webfont load" item in PageSpeed Insights by adding font-display: swap or optional.
Reduce The Impact of Third-Party Code - There´s very little we can do about these resources since they are not being served from our servers. Still, this doesn´t mean we can´t do anything about them. Personally, the best way I´ve found to deal with external scripts is by lazy loading them. Especially if they aren´t part of your site´s core structure.
Some great examples of scripts we can delay are tracking code, messenger, analytics, etc. For example, google tag manager, google analytics, Facebook, Hubspot, etc., these scripts are not required for your site´s to load and it makes no sense for them to cause any issues when your visitor's browsers start rendering your site´s HTML.
The best solution I´ve found for this is a little nasty free plugin build by a WP speed optimization expert called Flying Scripts.
Make sure to watch this tutorial on how the plugin works...
The same developer is the guy behind Flying Press and, also, have a lot of other great plugins available for free. Check them out!!
Gijo Varghese (@gijo) - WordPress user profile
The WordPress.org profile for Gijo Varghese (@gijo).
profiles.wordpress.org
Cheers!!!
Last edited:
Margarit
Member
- Nov 7, 2020
- 70
- 9
- 8
I can not see nitropack plugin activated on your website now, 1 month later, what happened to change your mind?stop using any plugin just use https://nitropack.io/


this results for website with flatsome theme and share host already 3 website on this host !
toycruiser
New member
- Apr 25, 2021
- 13
- 3
- 3
- Feb 22, 2021
- 249
- 367
- 63
yes thats true, its like killing it all.
NitroPack - Black Hat SEO Speed Optimisation Plugin
NitroPack is postponing all JavaScript execution. It destroys the visual appearance of dynamic content and show pages without interactive functionality.www.webwhim.co.uk

How To Choose A Web Design Agency | WebWhim
Practical advice on selecting a web design agency and how to check that they will be capable of ensuring blazing fast page speed for your new WordPress website.www.webwhim.co.uk
Similar threads
- Replies
- 16
- Views
- 2K
- Replies
- 3
- Views
- 1K
- Replies
- 17
- Views
- 2K
- Replies
- 1
- Views
- 449