66biolinks - Bio Links, URL Shortener, QR Codes & Web Tools v57.1.0 Nulled Extended
No permission to download
- Thread starter Mrsam_1
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Why?//Deleted by staff
Reason: freepik request post on irrelevant thread.
I support. But I have not successfully updated yet ((thanks for v9.3.0
jaynine
Member
- Sep 29, 2018
- 35
- 29
- 18
Why? it is easier than ever.I support. But I have not successfully updated yet ((
waseem2020
New member
- Mar 4, 2021
- 6
- 1
- 3
First Contribution to Babiato Community:
(Updated - Compatible for V10.0)
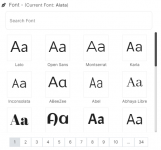
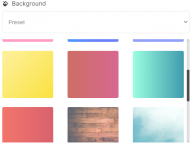
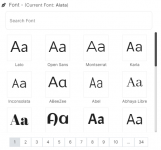
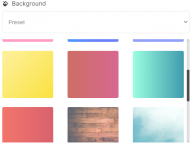
Re-designed Font Changer Pack (1000+ fonts) + Search option with live font preview + 11 Extra Backgrounds & Gradient Colors
Updated Files:
1 - router.php - in folder (app/core)
2 - biolink_backgrounds.php - in folder (app/includes)
3 - biolink_fonts.php - in folder (app/includes)
4 - biolink.php - in forlder (themes/altum/views/link/settings)
5 - link-custom.css - in forlder (themes/altum/assets/css)
6 - custom.css - in forlder (themes/altum/assets/css)
- How to Use:
1 - Take backup of your website
2 - Extract and upload files in htdocs
(Copy css code from .txt file after extract and add in custom.css file) & Clear Cache after upload
3 - Enjoy
Preview:


(Updated - Compatible for V10.0)
Re-designed Font Changer Pack (1000+ fonts) + Search option with live font preview + 11 Extra Backgrounds & Gradient Colors
Updated Files:
1 - router.php - in folder (app/core)
2 - biolink_backgrounds.php - in folder (app/includes)
3 - biolink_fonts.php - in folder (app/includes)
4 - biolink.php - in forlder (themes/altum/views/link/settings)
5 - link-custom.css - in forlder (themes/altum/assets/css)
6 - custom.css - in forlder (themes/altum/assets/css)
- How to Use:
1 - Take backup of your website
2 - Extract and upload files in htdocs
(Copy css code from .txt file after extract and add in custom.css file) & Clear Cache after upload
3 - Enjoy
Preview:


Attachments
Last edited:
glossyweb
Member
- May 27, 2020
- 38
- 22
- 8
when you do like that, please write on post about files changed, bcz when have a new update, so need all do again.
waseem2020
New member
- Mar 4, 2021
- 6
- 1
- 3
Thank you for suggestion, Please check nowwhen you do like that, please write on post about files changed, bcz when have a new update, so need all do again.
background images in preset is not showing in instagram in app browserThank you for suggestion, Please check now
waseem2020
New member
- Mar 4, 2021
- 6
- 1
- 3
You need to clear cache, this can be the reason also.background images in preset is not showing in instagram in app browser
Can you share screenshot
- Dec 1, 2018
- 25,613
- 28,517
- 120
BlakenFist updated BioLinks - Instagram & TikTok Bio Links & URL Shortener (SAAS Ready) with a new update entry:
BioLinks - Instagram & TikTok Bio Links & URL Shortener (SAAS Ready)
Read the rest of this update entry...
BioLinks - Instagram & TikTok Bio Links & URL Shortener (SAAS Ready)
BioLinks - Instagram & TikTok Bio Links & URL Shortener (SAAS Ready) Extended NULLED
- Implemented RTL support.
- Implemented the ability to enable/disable the Referral system per plan from the admin panel.
- Improved handling of bio link pages that belong to expired plans of users.
- Reworked the Pro Pack Plugin to work with the new Plugins system.
- Fixed and improved small multi-language-related bugs.
- Fixed image & image grid bio link blocks not working properly with the offload...
Read the rest of this update entry...
- Dec 1, 2018
- 25,613
- 28,517
- 120
THIS IS NOT A NEW VERSION
This is just the Extended Variant of 9.3.0
SO if you updated your Extended/ regular site from the previously uploaded resource it's totally fine and you just need to ignore this!
satishbk79
Member
- Apr 12, 2019
- 74
- 18
- 8
Thank you very much for the extended version dear.THIS IS NOT A NEW VERSION
This is just the Extended Variant of 9.3.0
SO if you updated your Extended/ regular site from the previously uploaded resource it's totally fine and you just need to ignore this!
alex3385
New member
- May 3, 2022
- 11
- 2
- 3
It seems you missed custom.css fileFirst Contribution to Babiato Community:
Re-designed Font Changer Pack (1000+ fonts) + Search option with live font preview + 11 Extra Backgrounds & Gradient Colors
Updated Files:
1 - router.php - in folder (app/core)
2 - biolink_backgrounds.php - in folder (app/includes)
3 - biolink_fonts.php - in folder (app/includes)
4 - biolink.php - in forlder (themes/altum/views/link/settings)
5 - link-custom.css - in forlder (themes/altum/assets/css)
6 - custom.css - in forlder (themes/altum/assets/css)
- How to Use:
1 - Take backup of your website
2 - Extract and upload files in htdocs & Clear Cache after upload
3 - Enjoy
Preview:


waseem2020
New member
- Mar 4, 2021
- 6
- 1
- 3
I did not add full custom.css file in css folder to replace, only css code in seperate notepad file to add in custom.cssIt seems you missed custom.css file
alex3385
New member
- May 3, 2022
- 11
- 2
- 3
Sorry, I missed .txt file)I did not add full custom.css file in css folder to replace, only css code in seperate notepad file to add in custom.css
Thanks! Now it works properly
Similar threads
- Replies
- 11
- Views
- 672
- Replies
- 2
- Views
- 610
- Replies
- 1
- Views
- 623
- Replies
- 20
- Views
- 3K

