mahdi.49
New member
- Aug 14, 2022
- 18
- 1
- 3
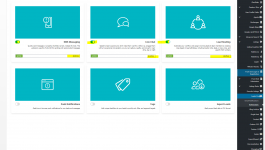
Hello, after 4 days of checking lines of code, I discovered that this theme has an option panel with check boxes that you must toggle in order to activate various features, but it is not free and nulled.
I confirmed in the code that these checkboxes require activation code and are part of the Redux framework.
When I toggle these pro items, they revert to the previous stage and no update or functionality is applied.
How this can be done?

I confirmed in the code that these checkboxes require activation code and are part of the Redux framework.
When I toggle these pro items, they revert to the previous stage and no update or functionality is applied.
How this can be done?
Code:
public function render() {
?>
<div x-data class="ext-items">
<template x-for="(extension, index) in $store.extentions.items">
<div class="ext-item ct_leads_pro_extension">
<div class="ext-item_image">
<img x-bind:src="extension.icon" />
</div>
<div class="ext-item_title">
<span x-text="extension.title"></span>
<input class="extension_enabled noUpdate" type="checkbox"
x-model="$store.extentions.isEnabled(extension)"
x-bind:id="extension.slug + '_enabled'"
/>
<label @click="$store.extentions.toggleEnable(extension)">Toggle</label>
</div>
<div class="ext-item_desc" x-text="extension.desc"></div>
<template x-if="!extension.isFree">
<div class="ext-item_key">
<div class="ext-item_key-input">
<input class="noUpdate" x-model="$store.settings[extension.slug].key" placeholder="Enter License Key" />
<template x-if="$store.extentions.setting(extension, 'license') == 'active'">
<div class="ext-item_key-status">ACTIVE</div>
</template>
<template x-if="$store.extentions.setting(extension, 'license') == 'inactive'">
<div class="ext-item_key-status ext-item_key-status--inactive">INACTIVE</div>
</template>
</div>
<template x-if="!['active', 'inactive'].includes($store.extentions.setting(extension, 'license'))">
<a class="ext-item_key-btn button button-primary" x-bind:href="extension.url" target="_blank" x-text="extension.url_text"></a>
</template>
</div>
</template>
<template x-if="$store.extentions.setting(extension, 'error')">
<div class="ext-item_error" x-text="$store.extentions.setting(extension, 'error')"></div>
</template>
</div>
</template>
</div>
<?php
}
public function enqueue() {
wp_enqueue_script(
'redux-lead_extensions',
$this->extension_url . '/dist/field_lead_extensions.umd.js',
array( 'jquery' ),
ReduxFramework_extension_lead_extensions::$version,
true
);
wp_enqueue_style(
'redux-lead_extensions',
$this->extension_url . '/dist/field_lead_extensions.umd.css',
time(),
true
);
wp_localize_script('redux-lead_extensions', 'ct_leads_pro_extensions', [
'items' => Extensions::getExtensions(),
'settings'=> Extensions::getSettings(),
'nonce' => wp_create_nonce('ct-lp-lead_extensions'),
'enterKey' => __("Enter key")
]);
}
}
}