Has anyone noticed this
In any bricks builder tutorial (eg)
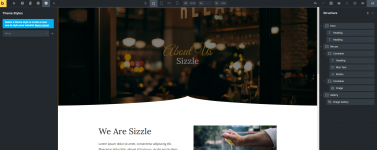
I watch about (Theme Styles) its shows multiple styles, like Milo, Sizzle and Rank.
Now when i install a clean bricks builder theme these styles so no show up.
When you insert a template from a certain bundle, you can import theme style too....




It won't appear there when you simply create a new page etc, however you can export that theme style from a bundled template by simply clicking on edit theme style and then export and you will get it downloaded for this template above as 'bricks-theme-style-sizzle_(template_bundle).json'
Then when you go and create a new page, you can simply go to theme style and create and then import and simply import the exact same json file and you will then have it in your theme style list.

An Intro To Templates
Templates are a central feature of Bricks. There are different template types. At the very least, you usually create a header, footer, and blog post template. A template can contain a single section (your website header, a hero section, etc.) or the entire page content (a single blog post...
From about 3:15 in this video they talk about bundles and tags.
Template Bundles & Template Tags
These two Bricks template taxonomies can be used to organize and group your templates together. They are 100% optional.
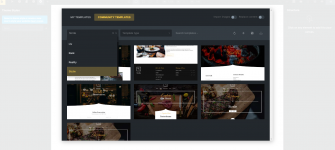
For example: Our Community Templates use Template Bundles to group individual templates of the same website design (Milo, Sizzle, Rank, etc.) together. Feel free to use template bundles in any other way.
Template Tags are simple tags. The “My Templates” screenshot above uses template tags such as “Dark” and “Light”. Again, they are completely optional, but often very useful. Especially as your template library grows over time.
Community Library can be found in your template library.....
Template Library
Open the Template Library by clicking the Templates (folder) icon in the builder toolbar or using the CMD / CTRL + SHIFT + L keyboard shortcut. All of your own templates are located under the “My Templates” tab. Browse dozens of pre-designed templates that you can insert with a single click...
Read changelog....
Bricks 2.0 (beta)
A big “Thank You” goes out to all the 2.0-alpha testers. You shared a lot of great improvements and discovered all those bugs; we didn’t. This 2.0-beta release tackles those improvements and bug reports, as well as some important new features, that didn’t make it into the alpha release. The...
Release: 1.3.2
New Community Template Library (Container-Based)
Up until now all “Community templates” where designed using the now obsolete section/row/column based layout structure, and then converted into the new container-based layout. Because of the completely flexible container nesting structure and new alignment options, this converting was never 1:1.
Which is why we are now finally able to announce the launch of our new (container-based) “Community Templates” library. We’ve overhauled the “Rank” & “Sizzle” template bundles, and got rid of all other templates. They started to look somewhat dated.
This launch is really just a starting point. We’ve got one new template bundle, named “Digital”, and a variety of individual sections and single page templates.
The community template library hasn’t received the attention it deserved. As we now got some actual designer help, we are confident to release new templates on a more regular basis. Next up are probably a few WooCommerce related templates, and single page templates.
IMPORTANT: Please make sure you are running at least Bricks 1.2 in order to insert any templates from the community library.
Also, if you don’t see the new templates under “Community Templates” after updating to Bricks 1.3.2, please click the “Refresh” icon in the builder template modal to fetch the latest templates.


