Madara Child MK - Wordpress Theme
- Thread starter IDOL
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
likel
if youre using wpdiscuz thats a common problem with madara in general especially MK version.Did someone managed to geticon ion-md-chatbubbles(comment icon) from Manga Single Page work? When it's clicked nothing happens, I have to select (click) the Manga Discussion tab pane manually, only after that it work
BoobiesXD
Member
- May 16, 2022
- 37
- 4
- 8
The file isicon? Can u search on PHP file
user-actions.php from madara-core (single folder). The js script responsible for nav bar or nav-link behavior is bootstrap.min.js (in parent theme). The icon button is wrapped in class which anchor tag points to #manga-discussion.
Code:
...
<div class="action_icon">
<a href="#manga-discussion"><i class="icon ion-md-chatbubbles"></i></a>
</div>
...The comment icon button only works if the user first select manga discussion tab.
Last edited:
Safe bro can u update or backupMay I ask how I can update my old version of madara theme 1.6.1 to 1.7.3 without breaking the site?
RageMist
Member
- Jun 11, 2022
- 47
- 5
- 8
Hey Just wanted to say thanks and I needed a little helphere just add these codes in your child theme function.php then switch to parent theme and back to child theme to activate the code for view ount
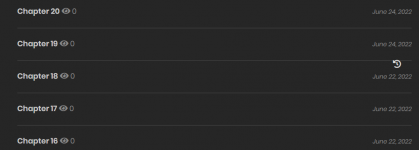
you see after adding the code the views are showed right beside the chapter list
I am using ! for space
Ex - Chapter 1 'eyes symbol' 50 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2hours ago
I want a little space between them
Ex - Chapter 1 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 'eyes symbol' 50 !!!!!!!!!!! 2hours ago
Attachments
Increase the margin or padding to left or right, you can look up in Madara style.css for these codes [ chatper list, chapter, post content chapter] something like these. And adjust them as you want with additional css in customization menu, then you can save it in your child theme after making it work.)Hey Just wanted to say thanks and I needed a little help
you see after adding the code the views are showed right beside the chapter list
I am using ! for space
Ex - Chapter 1 'eyes symbol' 50 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2hours ago
I want a little space between them
Ex - Chapter 1 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 'eyes symbol' 50 !!!!!!!!!!! 2hours ago
Or you can use css hero for these kinds of thingsIncrease the margin or padding to left or right, you can look up in Madara style.css for these codes [ chatper list, chapter, post content chapter] something like these. And adjust them as you want with additional css in customization menu, then you can save it in your child theme after making it work.)
If you make a website for manga, change the column to 2 columns, and edit a little CSS to make it goodHey Just wanted to say thanks and I needed a little help
you see after adding the code the views are showed right beside the chapter list
I am using ! for space
Ex - Chapter 1 'eyes symbol' 50 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 2hours ago
I want a little space between them
Ex - Chapter 1 !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! 'eyes symbol' 50 !!!!!!!!!!! 2hours ago
jaihwacat
Active member
- Jun 10, 2020
- 139
- 82
- 28
I using the latest version
can you share the 1.0.3 version child mkit's not
Scaz
Member
- Nov 11, 2020
- 36
- 17
- 8
@IDOL Can you explain to me please how you did this with the manga description?
Similar threads
Latest posts
-
Free Google Drive 2TB Cloud Storage And Gemini Premium Pro For Free
- Latest: codewithwizcode
-
-
-
-