Hi everyone.
I need some help in recreating 2 specific layouts using elementor. Theme I'm using is JupiterX.
First Layout:

For this one I was thinking I make a section with 2 columns. Make column 1 be 30% width and column 2 be 70% width. Set image in column 1 and set background color and padding in column 2 to make sure text is placed in correct position.
Then for the offset box outline, I was thinking of making a duplicate section below this. Set column 1 to be empty and set a border color on column 2 and move section 2 using negative margins to make it appear above section 1.
Is there a better way of going about this?
Second,

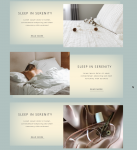
I want to create this kind of an alternating layout for blog posts. The posts should be automatically updated. The solution I can think of right now for this is to set up the posts manually but that will be very tiresome to maintain.
Appreciate any help that you guys can give on this.
Thanks.
I need some help in recreating 2 specific layouts using elementor. Theme I'm using is JupiterX.
First Layout:

For this one I was thinking I make a section with 2 columns. Make column 1 be 30% width and column 2 be 70% width. Set image in column 1 and set background color and padding in column 2 to make sure text is placed in correct position.
Then for the offset box outline, I was thinking of making a duplicate section below this. Set column 1 to be empty and set a border color on column 2 and move section 2 using negative margins to make it appear above section 1.
Is there a better way of going about this?
Second,

I want to create this kind of an alternating layout for blog posts. The posts should be automatically updated. The solution I can think of right now for this is to set up the posts manually but that will be very tiresome to maintain.
Appreciate any help that you guys can give on this.
Thanks.