lostkid
Active member
- Mar 18, 2021
- 131
- 54
- 28
- 25
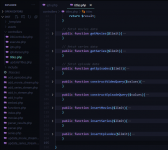
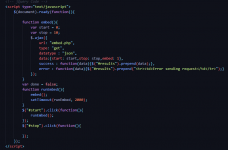
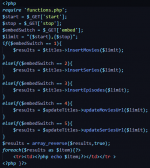
I'm writing a auto embed script for the MTDB script to auto embed my StreamAPI. I've written the script in php but i had to use some javascript and jquery to embed the urls in portions and return the results while the script is runnig. I just need some additional assitance adding more functionality with the javascript and jquery. I don't know much javascript and would appreciate the help.