Rocket LMS - Learning Management & Academy Script v1.9.9 Untouched
No permission to download
- Thread starter Minion01
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
ibnsultanco
New member
- May 22, 2022
- 11
- 1
- 3
billasilvan
Member
- Dec 19, 2020
- 63
- 9
- 8
swapnil0804
New member
- Apr 16, 2020
- 1
- -1
- 3
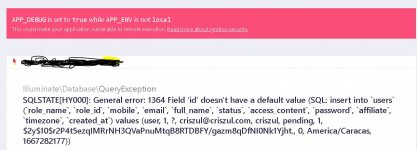
First go to root dir edit .env file. Make debug to true. Then refresh page then you will get the exact error inofrmation.
freddyfoxxx
Active member
- Dec 28, 2019
- 221
- 60
- 28
update 2 oct, this update mobile app integration for version 1.6 and several bug fixes.
nyerhofrancis
New member
- Oct 19, 2022
- 3
- 0
- 1
nyerhofrancis
New member
- Oct 19, 2022
- 3
- 0
- 1
Thanks.Here is the full activated bundle of universal plugin :
universal plugin bundle v16.zip
drive.google.com
Last edited:
nyerhofrancis
New member
- Oct 19, 2022
- 3
- 0
- 1
Thanks. Its worked.Paste it in this destination:
resources/views/admin/settings/index.php
@extends('admin.layouts.app')
@section('content')
<section class="section">
<div class="section-header">
<h1>{{ trans('admin/main.settings') }}</h1>
<div class="section-header-breadcrumb">
<div class="breadcrumb-item active"><a href="#">{{ trans('admin/main.dashboard') }}</a></div>
<div class="breadcrumb-item">{{ trans('admin/main.settings') }}</div>
</div>
</div>
<div class="section-body">
<h2 class="section-title">{{ trans('admin/main.overview') }}</h2>
<p class="section-lead">
{{ trans('admin/main.overview_hint') }} <br/>
</p>
<div class="row">
@can('admin_settings_general')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-cog"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.general_card_title') }}</h4>
<p>{{ trans('admin/main.general_card_hint') }}</p>
<a href="/admin/settings/general" class="card-cta">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
@can('admin_settings_financial')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-dollar-sign"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.financial_card_title') }}</h4>
<p>{{ trans('admin/main.financial_card_hint') }}</p>
<a href="/admin/settings/financial" class="card-cta">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
@can('admin_settings_personalization')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-wrench"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.personalization_card_title') }}</h4>
<p>{{ trans('admin/main.personalization_card_hint') }}</p>
<a href="/admin/settings/personalization/page_background" class="card-cta">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
@can('admin_settings_notifications')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-bell"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.notifications_card_title') }}</h4>
<p>{{ trans('admin/main.notifications_card_hint') }}</p>
<a href="/admin/settings/notifications" class="card-cta">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
@can('admin_settings_seo')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-globe"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.seo_card_title') }}</h4>
<p>{{ trans('admin/main.seo_card_hint') }}</p>
<a href="/admin/settings/seo" class="card-cta">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
{{-- 8246cb --}}
@can('admin_settings_customization')
<div class="col-lg-6">
<div class="card card-large-icons">
<div class="card-icon bg-primary text-white">
<i class="fas fa-list-alt"></i>
</div>
<div class="card-body">
<h4>{{ trans('admin/main.customization_card_title') }}</h4>
<p>{{ trans('admin/main.customization_card_hint') }}</p>
<a href="/admin/settings/customization" class="card-cta text-primary">{{ trans('admin/main.change_setting') }}<i class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
@endcan
</div>
</div>
</section>
@endsection
can you please provide latest update? will be thankful to youHere is the full activated bundle of universal plugin :
universal plugin bundle v16.zip
drive.google.com
ibnsultanco
New member
- May 22, 2022
- 11
- 1
- 3
carloscrisflix
New member
- May 5, 2022
- 10
- 0
- 1
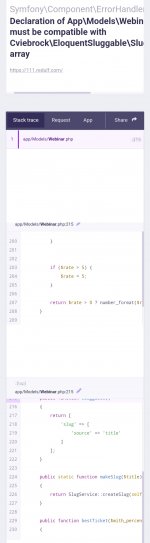
Looking at the package code, it seems the sluggable() function has declared a return type.
Try adding : array
bersuit72
Member
use your own SMTP server provided by your hosting, edit the photo within the preset images of the scriptwhat stmp servers have people been using and does anyone know where to edit the admin login page to remove the rocket branding?
mavikumsal
Member
- Jun 25, 2020
- 49
- 12
- 8
At times the simplest things are the most complicated. Here I would be making the very first attempt to further simplify the simpler things . So lets get started :
I would divide this implementation into 2 parts :
Creating / Using an existing Gmail account to create app passwords.
Adding the Gmail account details to the Laravel Application.
Creating / Using an existing Gmail account to create app password:
I would be using my existing Gmail account , but in case if you wish to create a new account , you can do so using this Link
Next we need to enable 2 step Verification in Gmail as follows:
Login into Gmail .
To be able to create app passwords we need to first enable 2 Step Verification .
Click on the user icon and select “Google Account” .
Next we need to select Security from the left nav , then select “2 Step Verification” . (Doing this would ask you to login again and then Gmail would authenticate you further using OTP )
Now we generate the app password that we would be using in the Laravel Application , again clicking on the Google Account in the user icon ->Security ->App Passwords . (This would again ask you to login and then authenticate using OTP)
We need to select “Mail” as the app and “Other (Custom name)” as the device from the drop downs .
Selecting this would ask you to add the name of the Application for which you wish to generate the password and once added click GENERATE.
This would open a pop up with your 16 character app password . (Kindly copy this and keep it safe).
We are all set to add these detail’s to the Application.
2. Adding Gmail Account detail’s to the Laravel Application:
We need to edit the following in the .env file
MAIL_DRIVER=smtp
MAIL_HOST=mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
with
MAIL_DRIVER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=[email protected]
MAIL_PASSWORD=yourapppassword
MAIL_ENCRYPTION=ssl
There is no need for us to make any change in the config/mail.php file , since it would pick the values from the .env file.
I would divide this implementation into 2 parts :
Creating / Using an existing Gmail account to create app passwords.
Adding the Gmail account details to the Laravel Application.
Creating / Using an existing Gmail account to create app password:
I would be using my existing Gmail account , but in case if you wish to create a new account , you can do so using this Link
Next we need to enable 2 step Verification in Gmail as follows:
Login into Gmail .
To be able to create app passwords we need to first enable 2 Step Verification .
Click on the user icon and select “Google Account” .
Next we need to select Security from the left nav , then select “2 Step Verification” . (Doing this would ask you to login again and then Gmail would authenticate you further using OTP )
Now we generate the app password that we would be using in the Laravel Application , again clicking on the Google Account in the user icon ->Security ->App Passwords . (This would again ask you to login and then authenticate using OTP)
We need to select “Mail” as the app and “Other (Custom name)” as the device from the drop downs .
Selecting this would ask you to add the name of the Application for which you wish to generate the password and once added click GENERATE.
This would open a pop up with your 16 character app password . (Kindly copy this and keep it safe).
We are all set to add these detail’s to the Application.
2. Adding Gmail Account detail’s to the Laravel Application:
We need to edit the following in the .env file
MAIL_DRIVER=smtp
MAIL_HOST=mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
with
MAIL_DRIVER=smtp
MAIL_HOST=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=[email protected]
MAIL_PASSWORD=yourapppassword
MAIL_ENCRYPTION=ssl
There is no need for us to make any change in the config/mail.php file , since it would pick the values from the .env file.
I am referring to editing the text that shows on the admin login. It is branded with rocket.use your own SMTP server provided by your hosting, edit the photo within the preset images of the script
For the first, I wanted to know what options people were using e.g sendgrip, mailjet etc and not a generic answer. I have hosts that do not provide SMTP as many others do
Last edited:
mohamed.r.elsayed2811
New member
- May 3, 2022
- 17
- 2
- 3
eissab21gmail.com
New member
- Jul 13, 2022
- 4
- 0
- 1
Similar threads
- Replies
- 2
- Views
- 1K
- Replies
- 213
- Views
- 25K
- Replies
- 0
- Views
- 90
- Replies
- 2
- Views
- 311
- Replies
- 0
- Views
- 111