- Coupon "babiato_lovers" does not exist!
Shouldn't you support Babiatians too ??
-
I'm not threatening, that's what license rules say, and of you don't comply we've complete right to disable,
Well stop being a lazy leecher you should support a fellow babiatian
Ultimate POS - Best Advanced Stock Management, Point of Sale & Invoicing application v6.7 Nulled
No permission to download
- Thread starter Minion01
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Valid Point Touseef, Will Surely Consider this
- Coupon "babiato_lovers" does not exist!
Shouldn't you support Babiatians too ??
jamson
New member
- Dec 1, 2020
- 22
- 8
- 3
I want to buy it for $99 as received in multiple promotional email. But, they raise price before end of discount period ....Sharing these resources here is strongly prohibited you'll get the resource deleted and your account at pnn.solutions will be suspended so you will not be able to recieve the updates,
That's what happened to the previous guy
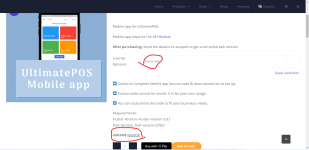
When i contact them, they pretend it is an issue or bug related to time zone !!! and the price is $400
i really want to support developer but i my experience was very bad with this site "pnn.solutions"
I want to buy it for $99 as received in multiple promotional email. But, they raise price before end of discount period ....
When i contact them, they pretend it is an issue or bug related to time zone !!! and the price is $400
i really want to support developer but i my experience was very bad with this site "pnn.solutions"

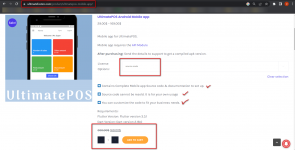
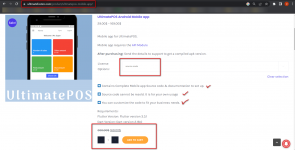
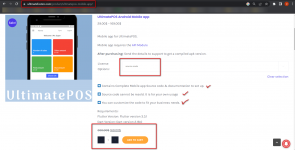
UltimatePOS Android Mobile app - Ultimate Fosters
Mobile app for UltimatePOS. Mobile app requires the API Module After purchasing: Send the details to support to get a compiled apk version.
ultimatefosters.com

egytitanic
Member
- Feb 7, 2021
- 39
- 22
- 8
HahahahSharing these resources here is strongly prohibited you'll get the resource deleted and your account at pnn.solutions will be suspended so you will not be able to recieve the updates,
That's what happened to the previous guy
Sorry man but I don't even have money to buy it and share here
barrydevelopers
Member
Hello everyone,
Can someone help me? I need a three - to four times discount on the sale invoice instead of one. i.e
Invoice amount = 100
1st discount 10% = 10,
Total =90
2nd discount 8% = 7.2
Total = 82.8
3rd discount 5% = 4.14
Total = 77.66
Can someone help me? I need a three - to four times discount on the sale invoice instead of one. i.e
Invoice amount = 100
1st discount 10% = 10,
Total =90
2nd discount 8% = 7.2
Total = 82.8
3rd discount 5% = 4.14
Total = 77.66
Last edited:
amayi
Member
- Mar 15, 2021
- 34
- 9
- 8
You have been a lazy leecher up to the time you lay your hands on some codes you called your own. You have no right to threaten people here except you are the Babiak himself. Stop the threats.I'm not threatening, that's what license rules say, and of you don't comply we've complete right to disable,
Well stop being a lazy leecher you should support a fellow babiatian

UltimatePOS Android Mobile app - Ultimate Fosters
Mobile app for UltimatePOS. Mobile app requires the API Module After purchasing: Send the details to support to get a compiled apk version.
ultimatefosters.com

I guess u can solve it by using negative TaxHello everyone,
Can someone help me? I need a three - to four times discount on the sale invoice instead of one. i.e
Invoice amount = 100
1st discount 10% = 10,
Total =90
2nd discount 8% = 7.2
Total = 82.8
3rd discount 5% = 4.14
Total = 77.66
egytitanic
Member
- Feb 7, 2021
- 39
- 22
- 8
+1I am looking for this theme, I found two photos on google at random
egytitanic
Member
- Feb 7, 2021
- 39
- 22
- 8
not work when i add it to superadminCode:/** Custom Css **/ /* Custom scroll bar start*/ ::-webkit-scrollbar { width: 10px !important; height: 10px !important; background-color: #393939 !important; } ::-webkit-scrollbar-track { border-radius: 10px !important; background-color: #393939 !important; } ::-webkit-scrollbar-thumb { border-radius: 10px !important; background-color: #606060 !important; } ::-webkit-scrollbar-thumb:hover { background-color: #868686 !important; } /* Custom scroll bar end*/ table,th,tr,td,span,ul,li,div.dataTables_processing { border-color: #ff6000 !important; } .text-primary, h1, h2, h3, h4, h5, h6 { color: #d0d2d6 !important; } .bg-info, .bg-light-blue, .bg-blue, .bg-maroon, .bg-aqua, .bg-purple, .bg-yellow, .bg-red, .bg-light-green, .bg-green, .bg-navy, .bg-white, .datepicker table tr td.today, .datepicker table tr td.selected, .datepicker table tr td.active, .daterangepicker td.in-range, .daterangepicker td.active, .daterangepicker td.active:hover, .btn-danger, .btn-default, .btn-info, .btn-primary, .btn-success, .btn-warning, .btn.btn-flat, .form-group input[type=file], .buttons-collection, .buttons-csv, .buttons-excel, .buttons-pdf, .buttons-print, .tox .tox-button, .tox .tox-mbtn, .scroll { border: 0 !important; opacity: 1; outline: 0 solid transparent !important; border-radius: 6px; color: #ffffff !important; } .bg-info:disabled, .bg-light-blue:disabled, .bg-blue:disabled, .bg-maroon:disabled, .bg-aqua:disabled, .bg-purple:disabled, .bg-yellow:disabled, .bg-red:disabled, .bg-light-green:disabled, .bg-green:disabled, .bg-navy:disabled, .bg-white:disabled, .btn-danger:disabled, .btn-default:disabled, .btn-info:disabled, .btn-primary:disabled, .btn-success:disabled, .btn-warning:disabled, .buttons-collection:disabled, .buttons-csv:disabled, .buttons-excel:disabled, .buttons-pdf:disabled, .buttons-print:disabled, .pagination > .disabled > a, .pagination > .disabled > a:hover, .tox .tox-button:disabled, .tox .tox-mbtn:disabled, .scroll:disabled { background: #393f54 !important; color: #ffffff !important; } .bg-purple, .datepicker table tr td.selected, .btn-info, .btn-default, .buttons-csv, .pagination > .active > a { background: #5e5df0 !important; color: #ffffff !important; } .bg-purple:active, .bg-purple:hover, .btn-info:active, .btn-info:hover, .btn-default:active, .btn-default:hover, .buttons-csv:active, .buttons-csv:hover, .fc-button.hover, .fc-button:active, .fc-button:hover, .fc-unthemed td.fc-today, .nav-tabs-custom > .nav-tabs > li.active > a, .nav-tabs-custom > .nav-tabs > li > a:hover, .pagination > .active > a:hover, .pagination > li > a:hover, .select2-container--default .select2-selection--multiple .select2-selection__choice, .skin-black .sidebar-menu > li.active > a, .skin-black .sidebar-menu > li:hover > a, .skin-black .main-header .navbar .sidebar-toggle:hover, .tox .tox-collection--list .tox-collection__item--active, .tox .tox-collection--toolbar .tox-collection__item--active, .tox .tox-mbtn--active, .tox .tox-mbtn:active, .tox .tox-mbtn:hover, .tox .tox-tbtn--enabled, .tox .tox-tbtn--enabled:hover, .tox .tox-tbtn:hover, .tox-mbtn .tox-mbtn--select .tox-mbtn--active { background: #5e5df0 !important; box-shadow: #5e5df0 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-info, .bg-aqua, .daterangepicker td.in-range { background: #17a2b8 !important; color: #ffffff !important; } .bg-info:active, .bg-info:hover, .bg-auqa:active, .bg-aqua:hover { background: #17a2b8 !important; box-shadow: #17a2b8 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-green { background: #141b2e !important; color: #ffffff !important; } .bg-green:active, .bg-green:hover { background: #141b2e !important; box-shadow: #141b2e 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .add_new_supplier, .add_new_customer, .bg-light-green, .bg-white, .btn-success, .buttons-excel { background: #28a745 !important; color: #ffffff !important; } .add_new_supplier:active, .add_new_supplier:hover, .add_new_customer:active, .add_new_customer:hover, .bg-light-green:active, .bg-light-green:hover, .bg-white:active, .bg-white:hover, .btn-success:active, .btn-success:hover, .buttons-excel:active, .buttons-excel:hover, .skin-black .main-header .navbar .nav>li>a:active, .skin-black .main-header .navbar .nav>li>a:focus, .skin-black .main-header .navbar .nav>li>a:hover { background: #28a745 !important; box-shadow: #28a745 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-yellow, .datepicker table tr td.today, .btn-warning, .buttons-print { background: #ffc107 !important; color: #ffffff !important; } .bg-yellow:active, .bg-yellow:hover, .btn-warning:active, .btn-warning:hover, .buttons-print:active, .buttons-print:hover { background: #ffc107 !important; box-shadow: #ffc107 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-red, .btn-danger, .buttons-pdf, .modal-footer .btn-default { background: #dc3545 !important; color: #ffffff !important; } .bg-red:active, .bg-red:hover, .btn-danger:active, .btn-danger:hover, .buttons-pdf:active, .buttons-pdf:hover, .modal-footer .btn-default:active, .modal-footer .btn-default:hover { background: #dc3545 !important; box-shadow: #dc3545 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-navy, .buttons-collection { background: #00cfe8 !important; color: #ffffff !important; } .bg-navy:active, .bg-navy:hover, .buttons-collection:active, .buttons-collection:hover { background: #00cfe8 !important; box-shadow: #00cfe8 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-light-blue, .bg-blue, .datepicker table tr td.active, .daterangepicker td.active, .daterangepicker td.active:hover, .btn-primary, .form-group input[type=file], .tox .tox-button, .scroll { background: #007bff !important; color: #ffffff !important; } .bg-light-blue:active, .bg-light-blue:hover, .bg-blue:active, .bg-blue:hover, .btn-primary:active, .btn-primary:hover, .form-group input[type=file]:active, .form-group input[type=file]:hover, .tox .tox-button:active, .tox .tox-button:hover, .scroll:active, .scroll:hover { background: #007bff !important; box-shadow: #007bff 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .bg-maroon { background: #d81b60 !important; color: #ffffff !important; } .bg-maroon:active, .bg-maroon:hover { background: #d81b60 !important; box-shadow: #d81b60 0 1px 10px 5px !important; transition-duration: 0.1s; color: #ffffff !important; } .content, .content-wrapper, .main-footer, .tox-menubar, .tox-sidebar-wrap, .tox-statusbar, .tox-toolbar-overlord, .tox-toolbar__primary, .skin-black .content-wrapper .content-header-custom, .skin-black .wrapper { background: #141b2e !important; color: #d0d2d6 !important; } .tox .tox-collection--list .tox-collection__group, .tox .tox-collection--list .tox-collection__item, .tox .tox-collection--list .tox-collection__item--enabled, div.dataTables_processing { background: #343d55 !important; color: #d0d2d6 !important; } .alert-warning, .box, .box-body, .box-footer, .box-header, .box-title, .datepicker, .dropdown-menu, .fc-widget-header, .info-box, .input-group .input-group-addon, .list-group-item, .user-header, .user-footer, .modal-body, .modal-footer, .modal-header, .nav-tabs-custom, .nav-tabs-custom > .nav-tabs, .nav-tabs-custom > .nav-tabs > li > a, .pos-tab-container, .pos-tab-content, .pos-tab-content active, .skin-black .main-header .logo, .skin-black .main-header .navbar, .skin-black .main-sidebar, .tab-content, .tox .tox-menu, .tox-edit-area, .well { background: #283046 !important; color: #d0d2d6 !important; border-color: #1e2538 !important; } .skin-black .sidebar-menu > li.menu-open > a, .skin-black .sidebar-menu > li > .treeview-menu { background: 0 0 !important; color: #d0d2d6 !important; border-color: #1e2538 !important; } .form-control, .form-control[disabled], .form-control[readonly], .input-sm, .select2-container--default .select2-selection--single, .select2-selection .select2-selection--single, .select2-selection__rendered, .select2-search__field, fieldset[disabled] .form-control { border-color: #393f54 !important; background: #393f54 !important; color: #d0d2d6 !important; width: 100%; margin: 0 auto; border-radius: 6px; border: 1px; } .select2-container--default .select2-results > .select2-results__options, .select2-container--default .select2-results__option[aria-selected="true"], .select2-container--default .select2-selection--multiple, .select2-search { background: #393f54 !important; color: #d0d2d6 !important; border-color: #393f54 !important; } .dropdown-menu > li > a:hover, .select2-container--default .select2-results__option--highlighted[aria-selected], .tox .tox-collection--list .tox-collection__item--active { background: #5e5df0 !important; color: #d0d2d6 !important; border-color: #1e2538 !important; } .fc-state-default, .paginate_button .next, .paginate_button .previous, .pagination > li > a { background: #393f54 !important; color: #d0d2d6 !important; border-color: #1e2538 !important; } /** End Custom Css **/ @media (max-width: 767px) { .main-header .navbar-custom-menu { float: none !important; display: block !important; } .main-header .navbar-custom-menu .dropdown-menu { left: auto !important; } .skin-blue-light .main-header .navbar .dropdown-menu li a { color: #777; } .main-header .navbar { height: auto; } } .bg-danger { background-color: #80000d !important; color: #ffffff !important; } .btn-big { padding: 10px 30px; font-size: 18px; line-height: 1.3333333; } .of-visible { overflow: visible !important; } #online_indicator { font-size: 8px; vertical-align: middle; } .pt-0 { padding-top: 0px; } .f-right { float: right; } .mb-10 { margin-bottom: 10px; } .discount-badge { position: absolute; top: 6px; right: 10px; font-size: 18px; padding: 7px; } .discount-badge-small { position: absolute; top: -2px; left: 10px; font-size: 12px; padding: 6px; } .product-info-table td, .product-info-table th { font-size: 12px; } .catalogue { max-height: 127px; margin: auto; margin-bottom: 18px; } .catalogue-title { display: inline-block; font-size: 18px; margin: 0; line-height: 1; margin-bottom: 10px; } .bg-light-gray { background-color: #343d55 !important; } .p-5-5 { padding: 5px 5px !important; } .m-4 { margin: 4px; } .mt-0{ margin-top: 0 !important; } .table-pdf thead tr{ background-color: #357ca5 !important; color: #d0d2d6; } .table-pdf thead tr th { color: #d0d2d6 !important; } .blue-heading { background-color: #141b2e; color: #d0d2d6; } .table-pdf .odd { background-color: #DCE6F1; } .p-4{ padding: 4px; } .p-10{ padding: 10px !important; } .jquery-top-scrollbar{ height: 6px !important; } .jquery-top-scrollbar div { height: 6px !important; } .scroll-top-bottom { width: 100%; overflow: scroll; } .scroll-top-bottom::-webkit-scrollbar { height: 6px; } .scrolltop { display:none; width:100%; margin:0 auto; position:fixed; bottom:20px; right:10px; } .scroll { position:absolute; right:20px; bottom:20px; background:#b2b2b2; background:rgba(178,178,178,0.7); padding:7px; text-align: center; margin: 0 0 0 0; cursor:pointer; transition: 0.5s; -moz-transition: 0.5s; -webkit-transition: 0.5s; -o-transition: 0.5s; border-radius: 6px; } .scroll:hover { background:rgba(178,178,178,1.0); transition: 0.5s; -moz-transition: 0.5s; -webkit-transition: 0.5s; -o-transition: 0.5s; } .scroll:hover .fas { padding-top:-10px; } .scroll .fas { font-size:25px; margin-top:-5px; margin-left:1px; transition: 0.5s; -moz-transition: 0.5s; -webkit-transition: 0.5s; -o-transition: 0.5s; } .f-left { float: left; } .align-left { text-align: left; } .align-right { text-align: right; } .table-pdf { border-collapse: collapse; width: 100%; border-spacing: 8px 10px; } .td-border td, .td-border th{ border-bottom: 1px solid lightgrey; padding: 8px 5px; } .ws-nowrap { white-space:nowrap; } .btn-app>.fas, .btn-app>.fab{ font-size: 20px; display: block; } .dropdown-menu>li>a>.fas{ margin-right: 6px; } .mt-5 { margin-top: 5px !important; } .pos-form-actions{ height: auto; padding-top: 12px; padding-bottom: 20px; position: fixed; bottom: 0px; background-color: #141b2e; width: 100%; z-index: 1000; } .mb-12 { margin-bottom: 12px !important; } .pb-0{ padding-bottom: 0px !important; } .pr-12{ padding-right: 12px !important; } .main-header .sidebar-toggle:before { content: "" !important; } .ui-autocomplete { max-height: 300px; overflow-y: auto; /* prevent horizontal scrollbar */ overflow-x: hidden; } .margin-bottom-20 { margin-bottom: 20px !important; } .text-white { color: #d0d2d6; } .wizard > .steps > ul > li { width: 33.33% !important; } .wizard > .content { background: #343d55 !important; } legend { color: #d0d2d6; margin-bottom: 6px; border-bottom: none; } .left-col { background: linear-gradient(0deg,rgba(0, 0, 0, 0.76),rgba(51, 51, 51, 0.32)),url(../img/home-bg.jpg); text-align: center; background-size: cover; background-position: center; } .left-col-content { color: #1A7BF9; width: 100%; } .login-header { font-size: 27px; font-weight: 600; } .login-header a { color: #d0d2d6; } .form-header { font-size: 18px; margin: 16px 0; } .btn-login { padding: 6px 52px !important; } .right-col { background-color: #283046; height: 100%; min-height: 100vh; } .right-col label { color: #d0d2d6; } .right-col a, .text-white a { color: #d0d2d6; font-weight: 600; font-size: 15px } .right-col a:hover, .text-white a:hover { color: #ccc; } .right-col-content { padding: 10% 16%; padding-bottom: 3%; } .right-col-content-register { padding: 2% 8%; } .input_inline { width: 100%; display: inline-flex; } .input_inline input, .input_inline span { width: 50%; } .bg-manufacturing { background-color: #ff851b; } .img-thumbnail { position: relative; width: 70px; height: 70px; background-color: #d0d2d6; border: 1px solid #ddd; border-radius: 2px; transition: border .2s ease-in-out; padding: 4px; margin: 3px; text-align: center; } .img-thumbnail>.badge{ position: absolute; top: -5px; right: -7px; font-size: 9px; font-weight: 400; cursor: pointer; } .navbar-nav>.notifications-menu>.dropdown-menu>li .menu { max-height: 350px; } .bg-aqua-lite { background-color: #7FFFD4; } .navbar-nav>.notifications-menu>.dropdown-menu>li .menu>li>a { white-space: normal; } .spacer { margin-top: 20px; } #product_list_body { max-height: 525px; overflow-y: scroll; overflow-x: hidden; } .div-overlay { cursor: not-allowed; background: #e9e9e9; display: none; position: absolute; top: 0; right: 0; bottom: 0; left: 0; opacity: 0.5; } .d-inline-table { display: inline-table; } .label-round{ font-size: 8px; border-radius: 44%; } .table>tbody+tbody{ border-top: 0; } .table-pl-12 td, .table-pl-12 th{ padding-left: 12px !important; } table tbody td.pl-20-td{ padding-left: 20px !important; } table.table-border-center > tbody > tr > td:first-child, table.table-border-center > thead > tr > th:first-child, table.table-border-center > tfoot > tr > td:first-child { border-right: 1px solid darkgray; } table.table-border-center-col > tbody > tr > td:nth-child(2), table.table-border-center-col > thead > tr > th:nth-child(2), table.table-border-center-col > tfoot > tr > td:nth-child(2) { border-right: 1px solid darkgray; border-left: 1px solid darkgray; } .bg-transparent{ background-color: transparent !important; } .mb-0{ margin-bottom: 0; } .nav-tabs>li>a{ font-size: 18px; font-weight: 600; } .table-transparent, .table-transparent th { background-color: transparent !important; color: #000 !important; } .td-full-width { white-space:nowrap; } .font-17{ font-size: 17px !important; } table.dataTable tbody>tr.selected{ background-color: #141b2e; } tr.footer-total > td { vertical-align: middle !important; } .error{ color: red !important; } /* pos tab */ div.pos-tab-container{ z-index: 10; background-color: #ffffff; padding: 0 !important; border-radius: 4px; -moz-border-radius: 4px; border:1px solid #ddd; margin-bottom: 28px; -webkit-box-shadow: 0 6px 12px rgba(0,0,0,.175); box-shadow: 0 6px 12px rgba(0,0,0,.175); -moz-box-shadow: 0 6px 12px rgba(0,0,0,.175); background-clip: padding-box; } div.pos-tab-menu{ padding-right: 0; padding-left: 0; padding-bottom: 0; } div.pos-tab-menu div.list-group{ margin-bottom: 0; } div.pos-tab-menu div.list-group>a{ margin-bottom: 0; } div.pos-tab-menu div.list-group>a .glyphicon, div.pos-tab-menu div.list-group>a .fa { color: #5A55A3; } div.pos-tab-menu div.list-group>a:first-child{ border-top-right-radius: 0; -moz-border-top-right-radius: 0; } div.pos-tab-menu div.list-group>a:last-child{ border-bottom-right-radius: 0; -moz-border-bottom-right-radius: 0; } div.pos-tab-menu div.list-group>a.active, div.pos-tab-menu div.list-group>a.active .glyphicon, div.pos-tab-menu div.list-group>a.active .fa{ background-color: #141b2e !important; color: #d0d2d6; border-color: #1e2538; } div.pos-tab-menu div.list-group>a.active:after{ content: ''; position: absolute; left: 100%; top: 50%; margin-top: -13px; border-left: 0; border-bottom: 13px solid transparent; border-top: 13px solid transparent; border-left: 10px solid #141b2e; } div.pos-tab-content{ background-color: #d0d2d6; /* border: 1px solid #eeeeee; */ padding-left: 20px; padding-top: 20px; } div.pos-tab div.pos-tab-content:not(.active){ display: none; } .add-product-price-table th{ background-color: #343d55; color: white; } .blue-header th { background-color: #3c8dbc; color: white; } .table-th-green th{ background-color: #343d55; color: white; } input[type=number]::-webkit-inner-spin-button, input[type=number]::-webkit-outer-spin-button { -webkit-appearance: none; -moz-appearance: none; appearance: none; margin: 0; } .active-cell { border: 2px dotted #3c8dbc !important; } .cursor-pointer{ cursor: pointer !important; } .pos_product_div{ min-height: 47vh; max-height: 57vh; overflow-y: auto; margin-bottom: 20px; } .bg-lightgray{ background-color: #F0EDED !important; } .balance_due_box >li{ padding: 11px 5px 0px 5px; } .option-div { padding: 15px; background-color: #141b2e; color: #d0d2d6; border:1px solid #141b2e; cursor: pointer; } .option-div input[type="radio"]{ display: none; } .option-div-group .icon { color: #d33724; display: none; } .option-div-group .option-div:hover{ border:1px solid gray; } .option-div-group .active .icon{ display: block; } .margin-left-10 { margin-left: 10px; } .margin-bottom-12{ margin-bottom: 12px; } ul.dt-button-collection{ background-color: #00c0ef; } td.details-control { background: url('/img/details_open.png') no-repeat center center; cursor: pointer; } tr.details td.details-control { background: url('/img/details_close.png') no-repeat center center; } .icheckbox_square-blue, .iradio_square-blue{ margin-right: 10px; } .header-right-div{ right: 10px; float: right; position: absolute; top: 15px; } .header-left-div{ margin-top: 15px; display: inline-flex; } .m-8 { margin: 8px; } .mt-10{ margin-top: 10px; } .mt-15{ margin-top: 15px; } .m-5 { margin: 5px; } .icon-link{ text-align:center; display:block; margin-bottom: 18px; } .icon-link > a { display:grid; } .icon-link > .badge{ position: absolute; top: 20px; right: 67px; } .link-des { display: inline-block; text-align: left; } .navbar-nav>.user-menu>.dropdown-menu>li.user-header>img { border: none; height: 120px; width: auto; } .hover-q { font-size: 16px; margin-left: 3px; cursor: help; } .input-group-addon .hover-q{ margin-left: 0px; } .text-bold{ font-weight: bold; } .tour .popover-content{ padding: 18px 14px; } .table-slim>tbody>tr>td, .table-slim>tbody>tr>th, .table-slim>tfoot>tr>td, .table-slim>tfoot>tr>th, .table-slim>thead>tr>td, .table-slim>thead>tr>th{ padding: 1px; } .product_cell{ height: 100px; padding: 1%; } .product_cell_div{ height: 100% !important; width: 100% !important; text-align: center; vertical-align: middle; padding-top: 5px; cursor: pointer; overflow: hidden; } /*CSS to print receipts*/ .print_section{ display: none; } /** Add by JCN **/ /** Above there are some changes to the css for the POS style */ /** Belove the new css for the style +/ /* July 2022 testing...*/ /* To center the elements in a div */ .father_center { /* IMPORTANTE */ text-align: center; /* Se requier para mostrar los elekentos centrados en el DIV*/ } .child_center { background-color: yellow; padding: 10px; margin: 10px; /* IMPORTANTE */ display: inline-block; } /*#JCN product list */ .pos_product_list{ margin: 2px 3px 2px 3px; width: 100px; height: 100px; display: inline-block; } /* JCN cfg div products and categories & products side right*/ .pos_items_category_center{ text-align: center; /* show the items in the center of the DIV for categories*/ max-height: 70px; /*Show the max-height reponsive mobile*/ overflow-y: scroll; overflow-x: hidden; /*padding: 0px 10px 0px 10px; To justify the buttons in the div */ border-radius: 4px; border: 2px solid #fff; } .pos_items_products_center{ text-align: center; /* show the items in the center of the DIV for products*/ } /*JCN Colors POS, header, divider and footer */ /* According to the var themes */ .theme_black_pos, .theme_black-light_pos { background-color:#3c3c4e; color: white; } .theme_black_divider, .theme_black-light_divider{ background-color: #3c3c4e; padding: 2px 0px 2px 0px; border-radius: 4px; clear:both; /* Clean this class to avoid repaint in the new class */ } /* JCN style button category *****/ .btn-prni { margin: 2px 0px 2px 0px; width: 90px; height: 60px; font-weight: 600; font-size: small; background-color: #fafbfc; border: 1px solid #6a6b6c; border-radius:15px; cursor: pointer; /* box-shadow: #e04b59 0 1px 1px 1px !important; */ } .btn-prni .text_div{ margin-top: 2px; } .btn-prni .text{ width: 100%; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; /* number of lines to show */ line-height: 14px; /* fallback */ max-height: 14px; /* fallback */ } .btn-prni img { max-height: 35px !important; min-width: 60px !important; } .btn-prni.active { background: #2c5b2c !important; border: 1px solid #f3f3f3; cursor: default; } .btn-default_ff:hover, .btn-default_ff:focus { background-color: #e8e9eb; border: 1px solid #e04b59; cursor: pointer; box-shadow: #4be0a4 0 1px 2px 3px !important; } .btn-default_ff:target { background-color: #41415e; border: 1px solid #e04b59; cursor: default; } .contenedor_category { display: flex; justify-content: center; } /* END JCN */ @media print{ .print_section{ display: inline !important; } .modal-xl{ width: 100% !important; } ::-webkit-scrollbar{ display: none !important; } #toast-container { display: none; } } .input-number .btn-default{ background-color: white; padding: 6px 9px; } .width-50{ width: 50% !important; } .width-40{ width: 40% !important; } .width-60{ width: 60% !important; } .width-100{ width: 100% !important; } .font-30{ font-size: 30px !important; } .font-23{ font-size: 23px !important; } .padding-5{ padding: 5px !important; } .padding-10{ padding: 10px !important; } .padding-side-15{ /*padding-left: 15px !important; padding-right: 15px !important;*/ } .text-muted-imp{ color: #A3A3A3 !important; } .table-no-top-cell-border td{ border-top: 0px !important; border-bottom: 0px !important; } .table-no-top-cell-border th{ border-top: 0px !important; border-bottom: 0px !important; } .table-no-side-cell-border td{ border-left: 0px !important; border-right: 0px !important; } .table-no-side-cell-border th{ border-left: 0px !important; border-right: 0px !important; } .color-555 { color: #555555 !important; } .color-555 *{ color: #555555 !important; } .color-white { color: white !important; } .col-no-padding{ padding-left: 0px; padding-right: 0px; } .col-2px-padding{ padding: 2px; } .pos-express-btn{ font-size: 23px !important; overflow: hidden !important; height: 73px !important; white-space: normal; } .word-wrap{ word-wrap: break-word !important; } .modal-xl{ width: 90%; /* respsonsive width */ margin-left: auto !important; margin-right: auto !important; } table.ajax_view tbody tr{ cursor: pointer; } .product-thumbnail-small{ height: 50px; width: 50px; } table.table-text-center td, table.table-text-center th{ vertical-align: middle !important; } .product_list{ padding-left: 8px; padding-right: 8px; } .product_box{ width: 100%; /*padding-top: 5px; padding-bottom: 2px;*/ margin-bottom: 10px; text-align: center; cursor: pointer; border: 1px solid darkgray; font-weight: 600; background-color: #283046; border-color: #1e2538; border-radius: 6px; padding-top: 3px; } .product_box .image-container{ /*width: 95%;*/ height: 55px; margin: auto; /*padding-top: 5px;*/ } .product_box .image-container img{ height: 45px; /*width: 45px*/ } .eq-height-row{ display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display:flex; flex-wrap: wrap; } .eq-height-col{ display: flex; } .product_box .text_div{ margin-top: 3px; } .product_box .text{ width: 100%; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 1; /* number of lines to show */ line-height: 14px; /* fallback */ max-height: 14px; /* fallback */ } .small-box.bg-gray:hover{ color: #000; text-decoration: none; } #calendar table tbody td { cursor: pointer; } .min-height-90hv{ min-height: 90vh !important; } /* Grow Shadow */ .hvr-grow-shadow { display: inline-block; vertical-align: middle; -webkit-transform: perspective(1px) translateZ(0); transform: perspective(1px) translateZ(0); box-shadow: 0 0 1px rgba(0, 0, 0, 0); -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-property: box-shadow, transform; transition-property: box-shadow, transform; } .hvr-grow-shadow:hover, .hvr-grow-shadow:focus, .hvr-grow-shadow:active { box-shadow: 0 10px 10px -10px rgba(0, 0, 0, 0.5); -webkit-transform: scale(1.1); transform: scale(1.1); } .text-link{ cursor: pointer; } .text-link:hover{ text-decoration: underline; } .v-center{ vertical-align: middle !important; } .bg-woocommerce{ background-color: #9E458B !important; } /*.box, .info-box, .nav-tabs-custom, .external-event{ box-shadow: 0 4px 6px 0 hsla(0, 0%, 0%, 0.2) !important; }*/ .user_avatar { border-radius: 50%; width: 25px; height: 25px; margin: 1px; } .fs-10 { font-size: 10px; } .timeline-lode-more-btn { margin-left: 50px; margin-top: 25px; padding-right: 12px; padding-left: 12px; } .pa-0 { padding: 0px !important; } .mt-56{ margin-top: 56px !important; } .m-2{ margin: 2px !important; } .treeview-menu a{ padding-left: 25px !important; font-size: 95% !important; } @media only screen and (max-width: 600px) { .pos-form-actions{ position: absolute; } } .mr-8 { margin-right: 8px !important; } @media (max-width: 1024px) { .pos_form_totals{ margin-bottom: 40px; } } .swal-modal .swal-text { text-align: center; } /* #JCN Begin show the box TOTAL PAYMENT in the POS */ .pos-total { display: inline-block; /* padding: 8px 10px; */ vertical-align: middle; margin-left: 5px; margin-right: 5px; border: 1px inset #fff; border-radius: 5px; } .pos-total span.number{ font-size: 23px; vertical-align: middle; font-weight: bolder; } .pos-total span.text{ font-weight: bolder; /* display: inline-block; */ width: 60px; vertical-align: middle; } /* #JCN End */ .mb-40 { margin-bottom: 40px !important; } @media print { a:after { content:''; } a[href]:after { content: none !important; } }

nguyenduchoai
Member
- Nov 6, 2022
- 14
- 30
- 13
u share?Source Code Available.
UltimatePOS Android Mobile app - Ultimate Fosters
Mobile app for UltimatePOS. Mobile app requires the API Module After purchasing: Send the details to support to get a compiled apk version.ultimatefosters.com
We're waiting for your own mobile app to share with us. That seems different from the official app.Source Code Available.
UltimatePOS Android Mobile app - Ultimate Fosters
Mobile app for UltimatePOS. Mobile app requires the API Module After purchasing: Send the details to support to get a compiled apk version.ultimatefosters.com
you're great my brother... love you....Nulled.
amkh
Member
nguyenduchoai
Member
- Nov 6, 2022
- 14
- 30
- 13
https://babiato.tech/resources/crm-module-for-ultimatepos.27320/anyone have accounting & crm 1.7 module for ultimatePOS
Here
Similar threads
- Replies
- 1
- Views
- 535
- Replies
- 44
- Views
- 7K
- Replies
- 8
- Views
- 5K
- Replies
- 0
- Views
- 72