go to user manager and then edit, then input the number in limit devicesafter installing n add devices "You have reached your limit of devices", are there any other settings? because I test can't.
Wa Gateway | Multi device BETA | MPWA MD v9.0.0 ( Extended License )
No permission to download
- Thread starter Morehere
- Start date
-
Welcome to Original Babiato! All Resource are Free and No downloading Limit.. Join Our Official Telegram Channel For updates Bypass All the resource restrictions/Password/Key? Read here! Read Before submitting Resource Read here! Support Our Work By Donating Click here!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
my screenshots


screenshots
MediaFire is a simple to use free service that lets you put all your photos, documents, music, and video in a single place so you can access them anywhere and share them everywhere.
www.mediafire.com
admin controller.php
removed trackbacks of Mpedia
removed trackbacks of Mpedia
Code:
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Str;
class AdminController extends Controller
{
public function manageUser()
{
return view('pages.admin.manageusers',[
'users' => User::latest()->get()
]);
}
public function userStore(Request $request){
$request->validate([
'username' => 'required|unique:users',
'email' => 'required|unique:users',
'password' => 'required',
'limit_device' => 'required|numeric|max:2000',
'active_subscription' => 'required|',
]);
if($request->active_subscription == 'active'){
$request->validate([
'subscription_expired' => 'required|date',
]);
// subscription expired must be greater than today
if($request->subscription_expired < date('Y-m-d')){
return redirect()->back()->with('alert' , ['type' => 'danger', 'msg' => 'Subscription expired must be greater than today']);
}
}
$user = new User();
$user->username = $request->username;
$user->email = $request->email;
$user->password = bcrypt($request->password);
$user->api_key = Str::random(32);
$user->chunk_blast = 0;
$user->limit_device = $request->limit_device;
$user->active_subscription = $request->active_subscription;
$user->subscription_expired = $request->subscription_expired ?? null;
$user->save();
return redirect()->back()->with('alert', ['type' => 'success', 'msg' => 'User created successfully']);
}
public function userEdit(){
$id = request()->id;
$user = User::find($id);
// return data user to ajax
return json_encode($user);
}
public function userUpdate(Request $request){
$request->validate([
'username' => 'required|unique:users,username,'.$request->id,
'email' => 'required|unique:users,email,'.$request->id,
'limit_device' => 'required|numeric|max:2000',
'active_subscription' => 'required|',
]);
if($request->active_subscription == 'active'){
$request->validate([
'subscription_expired' => 'required|date',
]);
// subscription expired must be greater than today
if($request->subscription_expired < date('Y-m-d')){
return redirect()->back()->with('alert' , ['type' => 'danger', 'msg' => 'Subscription expired must be greater than today']);
}
}
if($request->password != ''){
$request->validate([
'password' => 'min:6',
]);
}
$user = User::find($request->id);
$user->username = $request->username;
$user->email = $request->email;
$user->password = $request->password != '' ? bcrypt($request->password) : $user->password;
$user->limit_device = $request->limit_device;
$user->active_subscription = $request->active_subscription;
$user->subscription_expired = $request->subscription_expired ?? null;
$user->save();
return redirect()->back()->with('alert', ['type' => 'success', 'msg' => 'User updated successfully']);
}
public function userDelete($id){
$user = User::find($id);
if($user->level == 'admin'){
return redirect()->back()->with('alert', ['type' => 'danger', 'msg' => 'You can not delete admin']);
}
// delete all data user
$user->numbers()->delete();
$user->autoreplies()->delete();
$user->contacts()->delete();
$user->tags()->delete();
$user->blasts()->delete();
$user->campaigns()->delete();
$user->delete();
return redirect()->back()->with('alert', ['type' => 'success', 'msg' => 'User deleted successfully']);
}
}[/SPOILER]
Last edited:
settingscontroller.php
removed trackbacks of Mpedia
removed trackbacks of Mpedia
Code:
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Config;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\File;
use Illuminate\Support\Facades\Hash;
use Illuminate\Support\Facades\Http;
use Illuminate\Support\Facades\Validator;
use Illuminate\Support\Str;
use mysqli;
class SettingController extends Controller
{
public function __construct()
{
$this->middleware('admin')->except('activate_license','install','test_database_connection');
}
public function index(){
return view('pages.admin.settings');
}
public function test_database_connection(Request $request)
{
$error_message = null;
$k = json_encode($request->database);
$data = json_decode($k);
try {
$db = mysqli_connect($data->host,$data->username,$data->password,$data->database);
if($db->connect_errno){
$error_message = 'Connection Failed .'. $db->connect_error;
}
} catch (\Throwable $th) {
$error_message = 'Connection failed';
}
return response()->json(['status' => $error_message ?? 'Success']);
}
public function setServer(Request $request){
if($request->typeServer === 'other'){
$request->validate([
'portnode' => ['required'],
'urlnode' => ['required','url']
]);
$urlnode = $request->urlnode .':'. $request->portnode;
} else if($request->typeServer === 'hosting') {
$urlnode = url('/');
} else if($request->typeServer === 'localhost'){
$urlnode = 'http://localhost:'.$request->portnode ;
}
$this->setEnv('TYPE_SERVER',$request->typeServer);
$this->setEnv('PORT_NODE',$request->portnode);
$this->setEnv('WA_URL_SERVER',$urlnode);
return back()->with('alert',[
'type' => 'success',
'msg' => 'Success Update configuration!'
]);
}
public function activate_license(Request $request){
$push = ['status'=>202,"data"=>['message'=>'Congratulation Your License is Activated.']];
return $push;
}
public function setEnv(string $key,string $value){
$env = array_reduce(file(base_path('.env'), FILE_IGNORE_NEW_LINES|FILE_SKIP_EMPTY_LINES),
function($carry, $item)
{
list($key, $val) = explode('=', $item, 2);
$carry[$key] = $val;
return $carry;
}, []);
$env[$key] = $value;
foreach($env as $k => &$v)
$v = "{$k}={$v}";
file_put_contents(base_path('.env'),implode("\r\n",$env));
}
public function install(Request $request){
if(env('APP_INSTALLED')=== true){
return redirect('/');
}
if($request->method() === 'POST')
{
$request->validate([
'database.*' => 'string|required',
//'licensekey' => 'required',
//'buyeremail' =>'required|email',
'admin.username' => 'required',
'admin.email' => 'required|email',
'admin.password' => 'required|max:255',
]);
/** CREATE DATABASE CONNECTION STARTS **/
$db_params = $request->input('database');
Config::set("database.connections.mysql", array_merge(config('database.connections.mysql'), $db_params));
try
{
DB::connection()->getPdo();
}
catch (\Exception $e)
{
$validator = Validator::make($request->all(), [])
->errors()->add('Database', $e->getMessage());
return redirect()->back()->withErrors($validator)->withInput();
}
/** CREATE DATABASE CONNECTION ENDS **/
/** CREATE DATABASE TABLES STARTS **/
try {
DB::transaction(function () {
DB::unprepared(File::get(base_path('database/db_tables.sql')));
});
} catch (\Throwable $th) {
}
/** CREATE DATABASE TABLES ENDS **/
/** SETTING .ENV VARS STARTS **/
$env = array_reduce(file(base_path('.env'), FILE_IGNORE_NEW_LINES|FILE_SKIP_EMPTY_LINES),
function($carry, $item)
{
list($key, $val) = explode('=', $item, 2);
$carry[$key] = $val;
return $carry;
}, []);
if(isset($_SERVER['REQUEST_SCHEME'])){
$urll = "{$_SERVER['REQUEST_SCHEME']}://{$_SERVER['HTTP_HOST']}";
} else {
$urll = $_SERVER['HTTP_HOST'];
}
$env['DB_HOST'] = $db_params['host'];
$env['DB_DATABASE'] = $db_params['database'];
$env['DB_USERNAME'] = $db_params['username'];
$env['DB_PASSWORD'] = $db_params['password'];
$env['APP_URL'] = $urll;
$env['APP_INSTALLED'] = 'true';
$env['LICENSE_KEY'] = $request->input('licensekey');
$env['BUYER_EMAIL'] = $request->input('buyeremail');
foreach($env as $k => &$v)
$v = "{$k}={$v}";
file_put_contents(base_path('.env'), implode("\r\n", $env));
/** SETTING .ENV VARS ENDS **/
/** CREATE ADMIN USER STARTS **/
if(!$user = User::where('email', $request->input('admin.email'))->first())
{
$user = new User;
$user->username = $request->input('admin.username');
$user->email = $request->input('admin.email');
$user->password = Hash::make($request->input('admin.password'));
$user->email_verified_at = date('Y-m-d');
$user->level = 'admin';
$user->active_subscription = 'lifetime';
$user->save();
}
/** CREATE ADMIN USER END **/
Auth::loginUsingId($user->id,true);
return redirect()->route('home');
}
$mysql_user_version = ['distrib' => '', 'version' => null, 'compatible' => false];
if(function_exists('exec') || function_exists('shell_exec'))
{
$mysqldump_v = function_exists('exec') ? exec('mysqldump --version') : shell_exec('mysqldump --version');
if($mysqld = str_extract($mysqldump_v, '/Distrib (?P<destrib>.+),/i'))
{
$destrib = $mysqld['destrib'] ?? null;
$mysqld = explode('-', mb_strtolower($destrib), 2);
$mysql_user_version['distrib'] = $mysqld[1] ?? 'mysql';
$mysql_user_version['version'] = $mysqld[0];
if($mysql_user_version['distrib'] == 'mysql' && $mysql_user_version['version'] >= 5.6)
{
$mysql_user_version['compatible'] = true;
}
elseif($mysql_user_version['distrib'] == 'mariadb' && $mysql_user_version['version'] >= 10)
{
$mysql_user_version['compatible'] = true;
}
}
}
$requirements = [
"php" => ["version" => 7.4, "current" => phpversion()],
"mysql" => ["version" => 5.6, "current" => $mysql_user_version],
"php_extensions" => [
"curl" => false,
"fileinfo" => false,
"intl" => false,
"json" => false,
"mbstring" => false,
"openssl" => false,
"mysqli" => false,
"zip" => false,
"ctype" => false,
"dom" => false,
],
];
$php_loaded_extensions = get_loaded_extensions();
foreach($requirements['php_extensions'] as $name => &$enabled)
{
$enabled = in_array($name, $php_loaded_extensions);
}
return view('install',[
'requirements' => $requirements
]);
}
}[/SPOILER]
Last edited:
isVerifiedLicense.php
removed trackbacks of Mpedia
removed trackbacks of Mpedia
Code:
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
use Illuminate\Support\Facades\Redirect;
use Illuminate\Support\Facades\Session;
class isVerifiedLicense
{
private $verified;
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure(\Illuminate\Http\Request): (\Illuminate\Http\Response|\Illuminate\Http\RedirectResponse) $next
* @return \Illuminate\Http\Response|\Illuminate\Http\RedirectResponse
*/
public function handle(Request $request, Closure $next)
{
return $next($request);
}
}
?>[/SPOILER]
Last edited:
web.php
removed trackbacks of Mpedia
removed trackbacks of Mpedia
Code:
<?php
use App\Http\Controllers\AdminController;
use App\Http\Controllers\Auth\LoginController;
use App\Http\Controllers\Auth\LogoutController;
use App\Http\Controllers\AutoreplyController;
use App\Http\Controllers\BlastController;
use App\Http\Controllers\CampaignController;
use App\Http\Controllers\ContactController;
use App\Http\Controllers\FileManagerController;
use App\Http\Controllers\HomeController;
use App\Http\Controllers\MessagesController;
use App\Http\Controllers\RegisterController;
use App\Http\Controllers\RestapiController;
use App\Http\Controllers\ScanController;
use App\Http\Controllers\ScheduleMessageController;
use App\Http\Controllers\SettingController;
use App\Http\Controllers\TagController;
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
use Illuminate\Support\Facades\Redirect;
require_once 'custom-route.php';
Route::group(['prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function () {
\UniSharp\LaravelFilemanager\Lfm::routes();
});
Route::get('/', function()
{
return Redirect::to( '/login');
// OR: return Redirect::intended('/bands'); // if using authentication
});
Route::middleware('installed.app','auth')->group(function (){
Route::get('/file-manager',[FileManagerController::class,'index'])->name('file-manager');
Route::get('/home',[HomeController::class,'index'])->name('home');
Route::post('/home/setSessionSelectedDevice',[HomeController::class,'setSelectedDeviceSession'])->name('home.setSessionSelectedDevice');
Route::post('/home/sethook',[HomeController::class,'setHook'])->name('setHook');
Route::post('/home',[HomeController::class,'store'])->name('addDevice');
Route::delete('/home',[HomeController::class,'destroy'])->name('deleteDevice');
Route::get('/scan/{number:body}', ScanController::class)->name('scan');
Route::get('/autoreply',[AutoreplyController::class,'index'])->name('autoreply');
Route::post('/autoreply',[AutoreplyController::class,'store'])->name('autoreply');
Route::get('/autoreply/{type}',[AutoreplyController::class,'getFormByType']);
Route::delete('/autoreply',[AutoreplyController::class,'destroy'])->name('autoreply.delete');
Route::delete('/autoreply/all',[AutoreplyController::class,'destroyAll'])->name('deleteAllAutoreply');
Route::get('/autoreply/show-reply/{id}',[AutoreplyController::class,'show']);
Route::post('/contact/add',[ContactController::class,'store'])->name('addcontact');
Route::post('/contact/export',[ContactController::class,'export'])->name('exportContact');
Route::delete('/contact/delete_all',[ContactController::class,'DestroyAll'])->name('deleteAll');
Route::delete('/contact/delete/{id}',[ContactController::class,'destroy'])->name('contactDeleteOne');
Route::post('/contact/import',[ContactController::class,'import'])->name('importContacts');
Route::post('/contact',[ContactController::class,'store'])->name('contact');
Route::get('/contact/{contacts:tag_id}',[ContactController::class,'index']);
Route::get('/tags',[TagController::class,'index'])->name('tag');
Route::post('/tags',[TagController::class,'store'])->name('tag.store');
Route::delete('/tags',[TagController::class,'destroy'])->name('tag.delete');
Route::get('/tag/view/{id}',[TagController::class,'view']);
Route::post('fetch-groups',[TagController::class ,'fetchGroups'])->name('fetch.groups');
Route::get('/campaign/create',[CampaignController::class,'index'])->name('campaign.create');
Route::get('/campaigns',[CampaignController::class,'lists'])->name('campaign.lists');
Route::get('/campaign/show/{id}',[CampaignController::class,'show'])->name('campaign.show');
Route::delete('/delete-all-campaigns',[CampaignController::class,'destroyAll'])->name('campaigns.delete.all');
Route::post('/blast',[BlastController::class,'blastProccess'])->name('blast');
Route::get('/blast/scheduled',[BlastController::class,'scheduled'])->name('scheduledMessage');
Route::get('/blast/text-message',[BlastController::class,'getPageBlastText']);
Route::get('/blast/image-message',[BlastController::class,'getPageBlastImage']);
Route::get('/blast/button-message',[BlastController::class,'getPageBlastButton']);
Route::get('/blast/template-message',[BlastController::class,'getPageBlastTemplate']);
Route::get('/blast/histories/{blast:campaign_id}',[BlastController::class,'histories'])->name('blastHistories');
Route::get('/message/test',[MessagesController::class,'index'])->name('messagetest');
Route::get('/message/test',[MessagesController::class,'index'])->name('messagetest');
Route::post('/message/test/text',[MessagesController::class,'textMessageTest'])->name('textMessageTest');
Route::post('/message/test/image',[MessagesController::class,'imageMessageTest'])->name('imageMessageTest');
Route::post('/message/test/button',[MessagesController::class,'buttonMessageTest'])->name('buttonMessageTest');
Route::post('/message/test/template',[MessagesController::class,'templateMessageTest'])->name('templateMessageTest');
Route::post('/message/test/list',[MessagesController::class,'listMessageTest'])->name('listMessageTest');
Route::get('/rest-api',RestapiController::class)->name('rest-api');
Route::get('/user/change-password',[UserController::class,'changePassword'])->name('user.changePassword');
Route::post('/user/change-password',[UserController::class,'changePasswordPost'])->name('changePassword');
Route::post('/user/setting/apikey',[UserController::class,'generateNewApiKey'])->name('generateNewApiKey');
Route::post('/user/settings/chunk',[UserController::class,'changeChunk'])->name('changeChunk');
Route::get('/settings',[SettingController::class,'index'])->name('settings');
Route::post('/settings/server',[SettingController::class,'setServer'])->name('setServer');
Route::get('/schedule',[ScheduleMessageController::class,'index'])->name('scheduleMessage');
Route::get('/admin/manage-user',[AdminController::class,'manageUser'])->name('admin.manageUser')->middleware('admin');
Route::post('/admin/user/store',[AdminController::class,'userStore'])->name('user.store')->middleware('admin');
Route::delete('/admin/user/delete/{id}',[AdminController::class,'userDelete'])->name('user.delete')->middleware('admin');
Route::get('admin/user/edit',[AdminController::class,'userEdit'])->name('user.edit')->middleware('admin');
Route::post('admin/user/update',[AdminController::class,'userUpdate'])->name('user.update')->middleware('admin');
Route::post('/logout', LogoutController::class)->name('logout');
});
Route::middleware('installed.app','guest')->group(function (){
Route::get('/login',[LoginController::class,'index'])->name('login');
Route::get('/register',[RegisterController::class,'index'])->name('register');
Route::post('/register',[RegisterController::class,'store'])->name('register');
Route::post('/login',[LoginController::class,'store'])->name('login');
});
Route::get('/install', [SettingController::class,'install'])->name('setting.install_app');
Route::post('/install', [SettingController::class,'install'])->name('settings.install_app');
Route::post('/settings/check_database_connection',[SettingController::class,'test_database_connection'])->name('connectDB');
Route::post('/settings/activate_license',[SettingController::class,'activate_license'])->name('activateLicense');[/SPOILER]
Last edited:
www\resources\views\pages
messagetest.blade.php
replace the above file with this code to make multiple lines work in test message of media, button, template, list
messagetest.blade.php
replace the above file with this code to make multiple lines work in test message of media, button, template, list
Code:
<x-layout-dashboard title="Message Test">
<div class="app-content">
@if (session()->has('alert'))
<x-alert>
@slot('type',session('alert')['type'])
@slot('msg',session('alert')['msg'])
</x-alert>
@endif
<div class="content-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col">
<div class="page-description page-description-tabbed">
<ul class="nav nav-tabs mb-3" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="account-tab" data-bs-toggle="tab" data-bs-target="#text" type="button" role="tab" aria-controls="hoaccountme" aria-selected="true">Text</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="security-tab" data-bs-toggle="tab" data-bs-target="#image" type="button" role="tab" aria-controls="security" aria-selected="false">Media</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#button" type="button" role="tab" aria-controls="integrations" aria-selected="false">Button</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#template" type="button" role="tab" aria-controls="integrations" aria-selected="false">Template</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#list" type="button" role="tab" aria-controls="integrations" aria-selected="false">List</button>
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="text" role="tabpanel" aria-labelledby="account-tab">
<div class="card">
{{-- please select deviec --}}
<div class="card-body">
@if(!Session::has('selectedDevice'))
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger" role="alert">
<strong>Please select device first</strong>
</div>
</div>
</div>
@else
<h5>Text Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('textMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="image" role="tabpanel" aria-labelledby="security-tab">
<div class="card">
<div class="card-body">
<h5>Media Message </h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('imageMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control " id="number" required>
<div class="file-uploader">
<label class="form-label mt-4">Media Url *Select from file manager,or fill manual</label><br>
<span class="text-danger text-sm">make sure the URL goes directly to the media.</span>
<div class="chose-area"></div>
</div>
{{-- radio select flex,, --}}
<div class="form-group mt-4">
<label class="form-label">Media Type</label>
{{-- dif flex gap 4 --}}
<div class="d-flex ">
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline1" name="type" class="custom-control-input" value="image" checked>
<label class="custom-control-label" for="customRadioInline1">Image (jpg,jpeg,png,pdf)</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline2" name="type" class="custom-control-input" value="video">
<label class="custom-control-label" for="customRadioInline2">Video</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline3" name="type" class="custom-control-input" value="audio">
<label class="custom-control-label" for="customRadioInline3">Audio</label>
</div>
{{-- pdf,xls,xlsx,doc,docx,zip,mp3 --}}
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline4" name="type" class="custom-control-input" value="pdf">
<label class="custom-control-label" for="customRadioInline4">pdf</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline5" name="type" class="custom-control-input" value="xls">
<label class="custom-control-label" for="customRadioInline5">xls</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline6" name="type" class="custom-control-input" value="xlsx">
<label class="custom-control-label" for="customRadioInline6">xlsx</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline7" name="type" class="custom-control-input" value="doc">
<label class="custom-control-label" for="customRadioInline7">doc</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline8" name="type" class="custom-control-input" value="docx">
<label class="custom-control-label" for="customRadioInline8">docx</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline9" name="type" class="custom-control-input" value="zip">
<label class="custom-control-label" for="customRadioInline9">zip</label>
</div>
</div>
</div>
<label for="textmessage" class="form-label mt-4">Caption Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="button" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>Button Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('buttonMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="footer" >
<div class=" file-uploader">
<label class="form-label mt-4">Image *optional</label><br>
<div class="chose-area"></div>
</div>
<button class="btn btn-sm btn-primary mt-4" type="button" id="addbutton">+ Button</button>
<div id="button-area">
</div>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="template" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>Template Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('templateMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="number" >
<div class=" file-uploader">
<label class="form-label mt-4">Image *optional</label><br>
<div class="chose-area"></div>
</div>
<button class="btn btn-sm btn-primary mt-4" type="button" id="addtemplate">+ Template</button>
<div id="template-area">
</div>
{{-- <label for="template1" class="form-label">Template 1</label>
<input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template1" id="template" class="form-control">
<label for="template2" class="form-label">Template 2</label>
<input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template2" id="template2" class="form-control"> --}}
<span class="text-danger">example Button link : <span class="badge badge-secondary">url|Visit me|https://google.com</span> <br> example Call button : <span class="badge badge-secondary">call|Call me|91</span> <br> The type only have two options, call and url!</span>
<br>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
@endif
</div>
</div>
<div class="tab-pane fade" id="list" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>List Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('listMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<input type="text" name="message" class="form-control" id="textmessage" required>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="textmessage" >
<label for="footer" class="form-label">Title List</label>
<input type="text" name="title" class="form-control" id="title" required>
<label for="buttontext" class="form-label">Text Button </label>
<input type="text" name="buttontext" class="form-control" id="buttontext" >
<button class="btn btn-sm btn-primary mt-4" type="button" id="addList">+ List</button>
<div id="list-area">
</div>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</x-layout-dashboard>
<script src="/vendor/laravel-filemanager/js/stand-alone-button.js"></script>
<script>
// when tab change, find .chose-area in active tab
$('.nav-link').on('click', function(e) {
var choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
//find data-bs-target in this
var target = $(this).data('bs-target');
if(target == '#button'){
var choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
let choseAreaTemplate = $('#template').find('.chose-area');
choseAreaTemplate.html('');
var choseArea = $('#button').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" readonly>
</div>`
)
$('#imagetest').filemanager('file')
} else if(target == '#image'){
let choseAreaButton = $('#button').find('.chose-area');
choseAreaButton.html('');
let choseAreaTemplate = $('#template').find('.chose-area');
choseAreaTemplate.html('');
var choseArea = $('#image').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" required>
</div>`
)
$('#imagetest').filemanager('file')
}
else if(target == '#template'){
let choseAreaButton = $('#button').find('.chose-area');
choseAreaButton.html('');
let choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
var choseArea = $('#template').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" required>
</div>`
)
$('#imagetest').filemanager('file')
}
});
// add button when click addbutton maximum 10, if click addbutton more than 10, it will not add button
$('#addbutton').click(function(){
var button = $('#button-area').children().length;
if(button < 10){
$('#button-area').append('<div class="form-group"><label for="button'+(button+1)+'" class="form-label">Button '+(button+1)+'</label><input type="text" name="button['+(button+1)+']" id="button'+(button+1)+'" class="form-control" required></div>');
}
});
$('#addtemplate').click(function(){
var template = $('#template-area').children().length;
if(template < 3){
$('#template-area').append('<div class="form-group"><label for="template'+(template+1)+'" class="form-label">Template '+(template+1)+'</label><input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template['+(template+1)+']" id="template'+(template+1)+'" class="form-control" required></div>');
}
});
$('#addList').click(function(){
var list = $('#list-area').children().length;
if(list < 20){
$('#list-area').append('<div class="form-group"><label for="list'+(list+1)+'" class="form-label">list '+(list+1)+'</label><input type="text" name="list['+(list+1)+']" id="list'+(list+1)+'" class="form-control" required></div>');
}
});
</script>[/SPOILER]
Last edited:
this is complete list of modifications made by me:
list of files modified to add 20 list options:
resources\views\pages\campagin-create.php
resources\views\ajax\autoreply\formlist.blade.php
app\http\controllers\blastcontroller.php
app\http\api\apicontroller.php
list of files modified to add 10 button options:
resources\views\ajax\blast\formblastbutton.blade.php
resources\views\ajax\autoreply\formbutton.blade.php
resources\views\pages\camapin-create.blade.php
app\http\controllers\blastcontroller.php
app\http\controllers\api\apicontroller.php
app\http\controllers\autoreplycontrollers.php
list of files modified to add option of 2000 devices:
app\http\controllers\admincontroller.php
adding multiple line options in Message test:
resources\views\pages\messagetest.blade.php
Removing all the trackers of M-Pedia
app\Http\Middleware\isVerifiedLicense.php
app\Http\Controllers\SettingController.php
app\Http\Controllers\AdminController.php
routes\web.php
list of files modified to add 20 list options:
resources\views\pages\campagin-create.php
resources\views\ajax\autoreply\formlist.blade.php
app\http\controllers\blastcontroller.php
app\http\api\apicontroller.php
list of files modified to add 10 button options:
resources\views\ajax\blast\formblastbutton.blade.php
resources\views\ajax\autoreply\formbutton.blade.php
resources\views\pages\camapin-create.blade.php
app\http\controllers\blastcontroller.php
app\http\controllers\api\apicontroller.php
app\http\controllers\autoreplycontrollers.php
list of files modified to add option of 2000 devices:
app\http\controllers\admincontroller.php
adding multiple line options in Message test:
resources\views\pages\messagetest.blade.php
Removing all the trackers of M-Pedia
app\Http\Middleware\isVerifiedLicense.php
app\Http\Controllers\SettingController.php
app\Http\Controllers\AdminController.php
routes\web.php
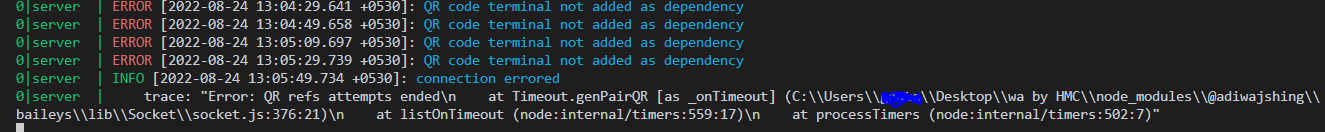
this error is not my fault, i am using latest version of the node 18, you may try deleting node_module folder and using command "npm install" to make node run as per your version of node.
besides i have posted complete list of modifications, you can check that and compare with your codes, i have also posted the decoded files with removed m-pedia trackers,
it should not need to set Node.js on the server again, but i am not sure, coz i have tested it only on localhostdoes it need to set Node.js on the server again?
ok, maybe I tried local. because via hosting it never works. thanksit should not need to set Node.js on the server again, but i am not sure, coz i have tested it only on localhost
Auto reply is not working.
I can't see this.
Send screenshot
yes, you must be trying to send from the Message test option, i just amended the download link with amended file, you just need to edit the code of resources\views\pages\messagetest.blade.php with the code:
Code:
<x-layout-dashboard title="Message Test">
<div class="app-content">
@if (session()->has('alert'))
<x-alert>
@slot('type',session('alert')['type'])
@slot('msg',session('alert')['msg'])
</x-alert>
@endif
<div class="content-wrapper">
<div class="container-fluid">
<div class="row">
<div class="col">
<div class="page-description page-description-tabbed">
<ul class="nav nav-tabs mb-3" id="myTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="account-tab" data-bs-toggle="tab" data-bs-target="#text" type="button" role="tab" aria-controls="hoaccountme" aria-selected="true">Text</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="security-tab" data-bs-toggle="tab" data-bs-target="#image" type="button" role="tab" aria-controls="security" aria-selected="false">Media</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#button" type="button" role="tab" aria-controls="integrations" aria-selected="false">Button</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#template" type="button" role="tab" aria-controls="integrations" aria-selected="false">Template</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="integrations-tab" data-bs-toggle="tab" data-bs-target="#list" type="button" role="tab" aria-controls="integrations" aria-selected="false">List</button>
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="text" role="tabpanel" aria-labelledby="account-tab">
<div class="card">
{{-- please select deviec --}}
<div class="card-body">
@if(!Session::has('selectedDevice'))
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger" role="alert">
<strong>Please select device first</strong>
</div>
</div>
</div>
@else
<h5>Text Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('textMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="image" role="tabpanel" aria-labelledby="security-tab">
<div class="card">
<div class="card-body">
<h5>Media Message </h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('imageMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control " id="number" required>
<div class="file-uploader">
<label class="form-label mt-4">Media Url *Select from file manager,or fill manual</label><br>
<span class="text-danger text-sm">make sure the URL goes directly to the media.</span>
<div class="chose-area"></div>
</div>
{{-- radio select flex,, --}}
<div class="form-group mt-4">
<label class="form-label">Media Type</label>
{{-- dif flex gap 4 --}}
<div class="d-flex ">
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline1" name="type" class="custom-control-input" value="image" checked>
<label class="custom-control-label" for="customRadioInline1">Image (jpg,jpeg,png,pdf)</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline2" name="type" class="custom-control-input" value="video">
<label class="custom-control-label" for="customRadioInline2">Video</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline3" name="type" class="custom-control-input" value="audio">
<label class="custom-control-label" for="customRadioInline3">Audio</label>
</div>
{{-- pdf,xls,xlsx,doc,docx,zip,mp3 --}}
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline4" name="type" class="custom-control-input" value="pdf">
<label class="custom-control-label" for="customRadioInline4">pdf</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline5" name="type" class="custom-control-input" value="xls">
<label class="custom-control-label" for="customRadioInline5">xls</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline6" name="type" class="custom-control-input" value="xlsx">
<label class="custom-control-label" for="customRadioInline6">xlsx</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline7" name="type" class="custom-control-input" value="doc">
<label class="custom-control-label" for="customRadioInline7">doc</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline8" name="type" class="custom-control-input" value="docx">
<label class="custom-control-label" for="customRadioInline8">docx</label>
</div>
<div class="custom-control custom-radio custom-control-inline">
<input type="radio" id="customRadioInline9" name="type" class="custom-control-input" value="zip">
<label class="custom-control-label" for="customRadioInline9">zip</label>
</div>
</div>
</div>
<label for="textmessage" class="form-label mt-4">Caption Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="button" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>Button Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('buttonMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="footer" >
<div class=" file-uploader">
<label class="form-label mt-4">Image *optional</label><br>
<div class="chose-area"></div>
</div>
<button class="btn btn-sm btn-primary mt-4" type="button" id="addbutton">+ Button</button>
<div id="button-area">
</div>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="template" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>Template Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('templateMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<textarea type="text" name="message" class="form-control" id="textmessage" required></textarea>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="number" >
<div class=" file-uploader">
<label class="form-label mt-4">Image *optional</label><br>
<div class="chose-area"></div>
</div>
<button class="btn btn-sm btn-primary mt-4" type="button" id="addtemplate">+ Template</button>
<div id="template-area">
</div>
{{-- <label for="template1" class="form-label">Template 1</label>
<input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template1" id="template" class="form-control">
<label for="template2" class="form-label">Template 2</label>
<input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template2" id="template2" class="form-control"> --}}
<span class="text-danger">example Button link : <span class="badge badge-secondary">url|Visit me|https://google.com</span> <br> example Call button : <span class="badge badge-secondary">call|Call me|91</span> <br> The type only have two options, call and url!</span>
<br>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
@endif
</div>
</div>
<div class="tab-pane fade" id="list" role="tabpanel" aria-labelledby="integrations-tab">
<div class="card">
<div class="card-body">
<h5>List Message</h5>
<div class="example-container">
<div class="example-content">
<form action="{{route('listMessageTest')}}" method="POST" id="formSendMsg">
@csrf
<label for="textmessage" class="form-label">Sender</label>
{{-- input --}}
<input type="text" value={{Session::get('selectedDevice')}} name="sender" id="sender" class="form-control" readonly>
<label for="number" class="form-label">Number ( receiver )</label>
<input type="text" name="number" class="form-control" id="number" required>
<label for="textmessage" class="form-label">Message</label>
<input type="text" name="message" class="form-control" id="textmessage" required>
<label for="footer" class="form-label">Footer message *optional</label>
<input type="text" name="footer" class="form-control" id="textmessage" >
<label for="footer" class="form-label">Title List</label>
<input type="text" name="title" class="form-control" id="title" required>
<label for="buttontext" class="form-label">Text Button </label>
<input type="text" name="buttontext" class="form-control" id="buttontext" >
<button class="btn btn-sm btn-primary mt-4" type="button" id="addList">+ List</button>
<div id="list-area">
</div>
<button type="submit" name="sendMsg" class="btn btn-success mt-3"><i class="material-icons-outlined">send</i>Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</x-layout-dashboard>
<script src="/vendor/laravel-filemanager/js/stand-alone-button.js"></script>
<script>
// when tab change, find .chose-area in active tab
$('.nav-link').on('click', function(e) {
var choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
//find data-bs-target in this
var target = $(this).data('bs-target');
if(target == '#button'){
var choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
let choseAreaTemplate = $('#template').find('.chose-area');
choseAreaTemplate.html('');
var choseArea = $('#button').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" readonly>
</div>`
)
$('#imagetest').filemanager('file')
} else if(target == '#image'){
let choseAreaButton = $('#button').find('.chose-area');
choseAreaButton.html('');
let choseAreaTemplate = $('#template').find('.chose-area');
choseAreaTemplate.html('');
var choseArea = $('#image').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" required>
</div>`
)
$('#imagetest').filemanager('file')
}
else if(target == '#template'){
let choseAreaButton = $('#button').find('.chose-area');
choseAreaButton.html('');
let choseAreaImage = $('#image').find('.chose-area');
choseAreaImage.html('');
var choseArea = $('#template').find('.chose-area');
choseArea.html(
` <div class="input-group ">
<span class="input-group-btn">
<a id="imagetest" data-input="thumbnail" data-preview="holder" class="btn btn-primary text-white imagetest">
<i class="fa fa-picture-o"></i> Choose
</a>
</span>
<input id="thumbnail" class="form-control" type="text" name="url" required>
</div>`
)
$('#imagetest').filemanager('file')
}
});
// add button when click addbutton maximum 10, if click addbutton more than 10, it will not add button
$('#addbutton').click(function(){
var button = $('#button-area').children().length;
if(button < 10){
$('#button-area').append('<div class="form-group"><label for="button'+(button+1)+'" class="form-label">Button '+(button+1)+'</label><input type="text" name="button['+(button+1)+']" id="button'+(button+1)+'" class="form-control" required></div>');
}
});
$('#addtemplate').click(function(){
var template = $('#template-area').children().length;
if(template < 3){
$('#template-area').append('<div class="form-group"><label for="template'+(template+1)+'" class="form-label">Template '+(template+1)+'</label><input type="text" placeholder="TYPE|Your text here|UrlOrPhoneNumber" name="template['+(template+1)+']" id="template'+(template+1)+'" class="form-control" required></div>');
}
});
$('#addList').click(function(){
var list = $('#list-area').children().length;
if(list < 20){
$('#list-area').append('<div class="form-group"><label for="list'+(list+1)+'" class="form-label">list '+(list+1)+'</label><input type="text" name="list['+(list+1)+']" id="list'+(list+1)+'" class="form-control" required></div>');
}
});
</script>[/SPOILER]
Last edited:
Argentino
Active member
- May 1, 2020
- 127
- 66
- 28
this error is not my fault, i am using latest version of the node 18, you may try deleting node_module folder and using command "npm install" to make node run as per your version of node.
besides i have posted complete list of modifications, you can check that and compare with your codes, i have also posted the decoded files with removed m-pedia trackers,
Hi bro, bugs.
TypeError: Cannot read properties of undefined (reading 'webhook') - AUTOREPLY
TypeError: Cannot read properties of undefined (reading 'sender')
0|wamd | at blast (D:\Xampp\htdocs\server\router\model\routes.js:1:8020)
Campaign
pipopipotes
New member
- Apr 6, 2021
- 17
- 5
- 3
this is complete list of modifications made by me:
list of files modified to add 20 list options:
resources\views\pages\campagin-create.php
resources\views\ajax\autoreply\formlist.blade.php
app\http\controllers\blastcontroller.php
app\http\api\apicontroller.php
list of files modified to add 10 button options:
resources\views\ajax\blast\formblastbutton.blade.php
resources\views\ajax\autoreply\formbutton.blade.php
resources\views\pages\camapin-create.blade.php
app\http\controllers\blastcontroller.php
app\http\controllers\api\apicontroller.php
app\http\controllers\autoreplycontrollers.php
list of files modified to add option of 2000 devices:
app\http\controllers\admincontroller.php
adding multiple line options in Message test:
resources\views\pages\messagetest.blade.php
Removing all the trackers of M-Pedia
app\Http\Middleware\isVerifiedLicense.php
app\Http\Controllers\SettingController.php
app\Http\Controllers\AdminController.php
routes\web.php
Hi @hmc
Hello
thank you very much for your valuable input
These modifications, published codes, as well as the removal of the trackers in mention.
Are they included in the zip file you shared?
From the shared zip file do I have to modify anything?
We already have the project installed with the version published by friend @Morehere.
How do we update to integrate with your modified project?
thank you very much
- Jul 28, 2022
- 30
- 52
- 18
Hello community,
Here is decrypted whatsapp.js file -- Hit like and let me know if it works for you!
Note- (If you are not a modder or have no knowledge of basic developing, have some patience, a tutorial will be made available for you soon)
Wa Gateway | Multi device BETA | V4.0.0 MPWA MD
Script has its own pros and cons but to unlock the true modding potential, one has to decrypt the server files, So I was working on the tool that can deobfuscate the server files of this particular script and I have made some progress and I want to share it with you all, I will share the other files soonHere is decrypted whatsapp.js file -- Hit like and let me know if it works for you!
JavaScript:
'use strict';
const _0x53cdf0 = _0x5f5b;
(function (_0x3d2668, _0x28b219) {
const _0x104606 = _0x5f5b,
_0x1dd4b6 = _0x3d2668();
while (true) {
try {
const _0x2cf8ee = -parseInt(_0x104606(0x145)) / 0x1 + -parseInt(_0x104606(0x132)) / 0x2 + parseInt(_0x104606(0xfe)) / 0x3 + -parseInt(_0x104606(0x121)) / 0x4 * (parseInt(_0x104606(0x102)) / 0x5) + -parseInt(_0x104606(0xff)) / 0x6 + -parseInt(_0x104606(0x139)) / 0x7 + parseInt(_0x104606(0x114)) / 0x8;
if (_0x2cf8ee === _0x28b219) break;
else _0x1dd4b6.push(_0x1dd4b6.shift());
} catch (_0x3ff965) {
_0x1dd4b6.push(_0x1dd4b6.shift());
}
}
}(_0x3d17, 0xe76d4));
const {
default: makeWASocket,
makeWALegacySocket,
downloadContentFromMessage
} = require('@adiwajshing/baileys'), {
useSingleFileAuthState,
makeInMemoryStore,
fetchLatestBaileysVersion,
AnyMessageContent,
delay,
MessageRetryMap,
useMultiFileAuthState
} = require('@adiwajshing/baileys'), {
DisconnectReason
} = require('@adiwajshing/baileys'), QRCode = require('qrcode'), lib = require('../../lib'), fs = require('fs');
let sock = [],
qrcode = [],
intervalStore = [];
const {
setStatus
} = require('../../database/index'), {
autoReply
} = require('./autoreply'), {
formatReceipt
} = require('../helper'), axios = require('axios'), MAIN_LOGGER = require('../../lib/pino'), logger = MAIN_LOGGER.child({}), useStore = !process.argv.includes('--no-store'), msgRetryCounterMap = () => MessageRetryMap = {}, connectToWhatsApp = async (sender, socket = null) => {
const _0x34ef30 = _0x53cdf0;
if (typeof qrcode[sender] !== 'undefined') return socket !== null && socket.emit('qrcode', {
'token': sender,
'data': qrcode[sender],
'message': 'Qrcode updated, please scann with your Whatsapp Device'
}), {
'status': false,
'sock': sock[sender],
'qrcode': qrcode[sender],
'message': 'Please scan qrcode'
};
try {
let receiver = sock[sender].user.id.split(':');
receiver = receiver[0x0] + '@s.whatsapp.net';
const profile_url = await getPpUrl(sender, receiver);
return socket !== null && socket.emit('connection-open', {
'token': sender,
'user': sock[sender].user,
'ppUrl': profile_url
}), {
'status': true,
'message': 'Already connected'
};
} catch (err) {
socket !== null && socket.emit('message', {
'token': sender,
'message': 'Try to connecting ' + sender
}), console.log('Try to connecting ' + sender);
}
const {
state: auth_state,
saveCreds: cred_object
} = await useMultiFileAuthState('./credentials/' + sender), browser = await getChromeLates();
console.log('using Chrome v' + browser?. ['data']?. ['versions'][0x0]?. ['version'] + ', isLatest: ' + (browser?. ['data']?. ['versions'].length > 0x0 ? !![] : false));
const {
version: version_,
isLatest: isLatest_
} = await fetchLatestBaileysVersion();
return console.log('using WA v' + version_.join('.') + ', isLatest: ' + isLatest_), sock[sender] = makeWASocket({
'version': version_,
'browser': ['M Pedia', 'Chrome', browser?. ['data']?. ['versions'][0x0]?. ['version']],
'logger': logger,
'printQRInTerminal': true,
'auth': auth_state
}), sock[sender].ev.on('messages.upsert', auto_message => {
autoReply(auto_message, sock[sender]);
}), sock[sender].ev.on('connection.update', async message_data => {
const _0x1188bf = _0x34ef30,
{
connection: connector,
qr: qr_data,
lastDisconnect: last_session
} = message_data;
if (connector === 'close') {
if (last_session.error?. ['output']?. ['statusCode'] !== DisconnectReason.loggedOut) {
if (last_session.error?. ['output']?. ['payload']?. ['message'] === 'Stream Errored (restart required)') {
delete qrcode[sender], connectToWhatsApp(sender, socket);
if (socket != null) socket.emit('message', {
'token': sender,
'message': 'Reconnecting'
});
} else {
if (last_session.error?. ['output']?. ['payload']?. ['message'] === 'QR refs attempts ended') {
delete qrcode[sender];
if (socket != null) socket.emit('message', {
'token': sender,
'message': last_session.error.output.payload.message,
'error': last_session.error.output.payload.error
});
}
}
} else last_session.error?. ['output']?. ['statusCode'] === 0x191 && (setStatus(sender, 'close'), console.log('Connection closed. You are logged out.'), socket !== null && socket.emit('message', {
'token': sender,
'message': 'Connection closed. You are logged out.'
}), clearConnection(sender));
}
qr_data && QRCode.toDataURL(qr_data, function (sned_qr_data, rec_data) {
sned_qr_data && console.log(sned_qr_data), qrcode[sender] = rec_data, socket !== null && socket.emit('qrcode', {
'token': sender,
'data': rec_data,
'message': 'Qrcode updated, please scann with your Whatsapp Device'
});
});
if (connector === 'open') {
setStatus(sender, 'Connected');
let output_splitted = sock[sender].user.id.split(':');
output_splitted = output_splitted[0x0] + '@s.whatsapp.net';
const dp_url = await getPpUrl(sender, output_splitted);
socket !== null && socket.emit('connection-open', {
'token': sender,
'user': sock[sender].user,
'ppUrl': dp_url
}), delete qrcode[sender];
}
}), sock[sender].ev.on('creds.update', cred_object), {
'sock': sock[sender],
'qrcode': qrcode[sender]
};
};
async function connectWaBeforeSend(data) {
let result = undefined,
client;
client = await connectToWhatsApp(data), await client.sock.ev.on('connection.update', request => {
const {
connection: connector,
qr: qr_code
} = request;
connector === 'open' && (result = true), qr_code && (result = false);
});
let count = 0;
while (typeof result === 'undefined') {
count++;
if (count > 4) break;
await new Promise(reconnect => setTimeout(reconnect, 0x3e8));
}
return result;
}
const sendText = async (sender, receiver, message) => {
try {
const result = await sock[sender].sendMessage(formatReceipt(receiver), {
'text': message
});
return result;
} catch (error) {
return console.log(error), false;
}
}, sendMessage = async (sender, receiver, message) => {
const _0x4a1cbd = _0x53cdf0;
try {
const _0x523010 = JSON.parse(message);
let is_alive = false;
receiver.length > 0xe ? (receiver = receiver + '@g.us', is_alive = true) : is_alive = await isExist(sender, formatReceipt(receiver));
if (is_alive) {
const result = await sock[sender].sendMessage(formatReceipt(receiver), JSON.parse(message));
return result;
}
return false;
} catch (error) {
return console.log(error), false;
}
};
function _0x3d17() {
const _0x198639 = ['xls', '../../database/index', 'application/pdf', ' connection was estabilished', 'child', 'log', 'Stream Errored (restart required)', 'readFileSync', 'creds.update', 'bizWapi', 'get', '@adiwajshing/baileys', 'length', '3284448TUdtXz', 'axios', 'open', 'logout', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', 'versions', '../helper', '6870878MSMRKt', 'connection.update', 'rmSync', 'Reconnecting', ' is deleted', 'Nothing deleted', 'application/msword', 'Already connected', 'video', '--no-store', 'docx', 'connection-open', '272287hRnbEV', 'argv', '@s.whatsapp.net', 'messages.upsert', 'url', 'src/public/temp/', 'slice', 'sendMessage', 'error', 'existsSync', 'qrcode', 'send', 'Qrcode updated, please scann with your Whatsapp Device', 'Try to connecting ', 'displayText', 'user', 'Deleting session and credential', 'close', 'Disconnect', 'payload', 'groupFetchAllParticipating', 'Please scann qrcode', '1439961qHlakO', '4759482zkFHia', './credentials/', 'message', '449035ZYiFlH', 'Chrome', 'map', 'includes', 'version', 'join', 'toDataURL', 'exports', 'Connection closed. You are logged out.', 'output', 'data', 'application/mp3', ', isLatest: ', 'xlsx', 'using Chrome v', 'undefined', 'using WA v', 'QR refs attempts ended', '45471744TqkmcE', '@g.us', 'application/excel', 'entries', 'split', 'Logout Progres..', 'Please add your won role of mimetype', ' Connection failed,please scan first', '../../lib', '../../lib/pino', 'emit', 'body', 'image', '68xnViIa', 'profilePictureUrl', 'statusCode', './autoreply'];
_0x3d17 = function () {
return _0x198639;
};
return _0x3d17();
}
async function sendMedia(sender, receiver, type, url, option, caption) {
const getListType = _0x53cdf0,
formatted_receiver = formatReceipt(receiver);
try {
if (type == 'image') var message = await sock[sender].sendMessage(formatted_receiver, {
'image': url ? {
'url': url
} : fs.readFileSync('src/public/temp/' + option),
'caption': caption ? caption : null
});
else {
if (type == 'video') var message = await sock[sender].sendMessage(formatted_receiver, {
'video': url ? {
'url': url
} : fs.readFileSync('src/public/temp/' + option),
'caption': caption ? caption : null
});
else {
if (type == 'audio') var message = await sock[sender].sendMessage(formatted_receiver, {
'audio': url ? {
'url': url
} : fs.readFileSync('src/public/temp/' + option),
'caption': caption ? caption : null
});
else {
if (type == 'pdf') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/pdf'
}, {
'url': url
});
else {
if (type == 'xls') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/excel'
}, {
'url': url
});
else {
if (type == 'xls') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/excel'
}, {
'url': url
});
else {
if (type == 'xlsx') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'
}, {
'url': url
});
else {
if (type == 'doc') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/msword'
}, {
'url': url
});
else {
if (type == 'docx') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
}, {
'url': url
});
else {
if (type == 'zip') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/zip'
}, {
'url': url
});
else {
if (type == 'mp3') var message = await sock[sender].sendMessage(formatted_receiver, {
'document': {
'url': url
},
'mimetype': 'application/mp3'
}, {
'url': url
});
else return console.log('Please add your won role of mimetype'), false;
}
}
}
}
}
}
}
}
}
}
return message;
} catch (error) {
return console.log(error), false;
}
}
function _0x5f5b(_0x425622, _0x2aa1fb) {
const _0x3d17aa = _0x3d17();
return _0x5f5b = function (_0x5f5b5d, _0x2f1675) {
_0x5f5b5d = _0x5f5b5d - 0xf2;
let _0x43bf93 = _0x3d17aa[_0x5f5b5d];
return _0x43bf93;
}, _0x5f5b(_0x425622, _0x2aa1fb);
}
async function sendButtonMessage(sender, receiver, type, caption, footer, url) {
const _0x2a7fed = _0x53cdf0;
try {
const button = type.map((displayText, Id) => {
return console.log(displayText), {
'buttonId': Id,
'buttonText': {
'displayText': displayText.displayText
},
'type': 1
};
});
if (url) var message = {
'image': {
'url': url
},
'caption': caption,
'footer': footer,
'buttons': button,
'headerType': 4
};
else var message = {
'text': caption,
'footer': footer,
'buttons': button,
'headerType': 1
};
console.log('message: ', message)
const result = await sock[sender].sendMessage(formatReceipt(receiver), message);
return result;
} catch (error) {
return console.log(error), false;
}
}
async function sendTemplateMessage(sender, receiver, button_obj, caption, footer, downloadFilePath) {
try {
console.log(button_obj);
if (downloadFilePath) var message = {
'caption': caption,
'footer': footer,
'templateButtons': button_obj,
'image': {
'url': downloadFilePath
}
};
else var message = {
'text': caption,
'footer': footer,
'templateButtons': button_obj
};
const result = await sock[sender].sendMessage(formatReceipt(receiver), message);
return result;
} catch (error) {
return console.log(error), false;
}
}
async function sendListMessage(sender, receiver, list, text, footer, title, button) {
try {
const message = {
'text': text,
'footer': footer,
'title': title,
'buttonText': button,
'sections': [list]
},
result = await sock[sender].sendMessage(formatReceipt(receiver), message);
return result;
} catch (error) {
return console.log(error), false;
}
}
async function fetchGroups(sender) {
const _0x23b434 = _0x53cdf0;
try {
let result = await sock[sender].groupFetchAllParticipating(),
contacts = Object.entries(result).slice(0x0).map(_0x538ede => _0x538ede[0x1]);
return contacts;
} catch (err) {
return false;
}
}
async function isExist(sender, receiver) {
const _0x55681a = _0x53cdf0;
if (typeof sock[sender] === 'undefined') {
const connector = await connectWaBeforeSend(sender);
if (!connector) return false;
}
try {
if (receiver.includes('@g.us')) return true;
else {
const [result] = await sock[sender].onWhatsApp(receiver);
return result;
}
} catch (err) {
return false;
}
}
async function getPpUrl(phone_sender, whatsapp_id, dp_url) {
const _0x26c4fb = _0x53cdf0;
let result;
try {
return dp_url ? result = await sock[phone_sender].profilePictureUrl(whatsapp_id, 'image') : result = await sock[phone_sender].profilePictureUrl(whatsapp_id), result;
} catch (err) {
return 'https://upload.wikimedia.org/wikipedia/commons/thumb/6/6b/WhatsApp.svg/1200px-WhatsApp.svg.png';
}
}
async function deleteCredentials(sender, new_socket = null) {
const _0x4cb3fa = _0x53cdf0;
new_socket !== null && new_socket.emit('message', {
'token': sender,
'message': 'Logout Progres..'
});
try {
if (typeof sock[sender] === 'undefined') {
const _0x11f88b = await connectWaBeforeSend(sender);
_0x11f88b && (sock[sender].logout(), delete sock[sender]);
} else sock[sender].logout(), delete sock[sender];
return delete qrcode[sender], clearInterval(intervalStore[sender]), setStatus(sender, 'Disconnect'), new_socket != null && (new_socket.emit('Unauthorized', sender), new_socket.emit('message', {
'token': sender,
'message': 'Connection closed. You are logged out.'
})), fs.existsSync('./credentials/' + sender) && fs.rmSync('./credentials/' + sender, {
'recursive': true,
'force': true
}, success => {
if (success) console.log(success);
}), {
'status': true,
'message': 'Deleting session and credential'
};
} catch (error) {
return console.log(error), {
'status': true,
'message': 'Nothing deleted'
};
}
}
async function getChromeLates() {
const _0x2b49a9 = _0x53cdf0,
result = await axios.get('https://versionhistory.googleapis.com/v1/chrome/platforms/linux/channels/stable/versions');
return result;
}
function clearConnection(sender) {
const _0x5c878a = _0x53cdf0;
clearInterval(intervalStore[sender]), delete sock[sender], delete qrcode[sender], setStatus(sender, 'close'), fs.existsSync('./credentials/' + sender) && (fs.rmSync('./credentials/' + sender, {
'recursive': true,
'force': true
}, _0x41de93 => {
const _0x487767 = _0x5c878a;
if (_0x41de93) console.log(_0x41de93);
}), console.log('credentials/' + sender + ' is deleted'));
}
async function initialize(token, response) {
const _0x198e90 = _0x53cdf0,
{
token: sender
} = token.body;
if (sender) {
const fs = require('fs'),
path = './credentials/' + sender;
if (fs.existsSync(path)) {
if (typeof sock[sender] === 'undefined') {
const connect = await connectWaBeforeSend(sender);
return connect ? response.send({
'status': true,
'message': sender + ' connection was estabilished'
}) : response.send({
'status': false,
'message': sender + ' Connection failed,please scan first'
});
}
return response.send({
'status': true,
'message': sender + ' connection was estabilished'
});
}
return response.send({
'status': false,
'message': sender + ' Connection failed,please scan first'
});
}
return response.send({
'status': false,
'message': 'Wrong Parameterss'
});
}
module[_0x53cdf0(0x109)] = {
'connectToWhatsApp': connectToWhatsApp,
'sendText': sendText,
'sendMedia': sendMedia,
'sendButtonMessage': sendButtonMessage,
'sendTemplateMessage': sendTemplateMessage,
'sendListMessage': sendListMessage,
'isExist': isExist,
'getPpUrl': getPpUrl,
'fetchGroups': fetchGroups,
'deleteCredentials': deleteCredentials,
'sendMessage': sendMessage,
'initialize': initialize,
'connectWaBeforeSend': connectWaBeforeSend
};- Jan 13, 2020
- 968
- 971
- 93
You have shared helpful file.Hello community,
Wa Gateway | Multi device BETA | V4.0.0 MPWA MD
Script has its own pros and cons but to unlock the true modding potential, one has to decrypt the server files, So I was working on the tool that can deobfuscate the server files of this particular script and I have made some progress and I want to share it with you all, I will share the other files soon
Here is decrypted whatsapp.js file -- Hit like and let me know if it works for you!
Note- (If you are not a modder or have no knowledge of basic developing, have some patience, a tutorial will be made available for you soon)JavaScript:'use strict'; const _0x53cdf0 = _0x5f5b; (function (_0x3d2668, _0x28b219) { const _0x104606 = _0x5f5b, _0x1dd4b6 = _0x3d2668(); while (true) { try { const _0x2cf8ee = -parseInt(_0x104606(0x145)) / 0x1 + -parseInt(_0x104606(0x132)) / 0x2 + parseInt(_0x104606(0xfe)) / 0x3 + -parseInt(_0x104606(0x121)) / 0x4 * (parseInt(_0x104606(0x102)) / 0x5) + -parseInt(_0x104606(0xff)) / 0x6 + -parseInt(_0x104606(0x139)) / 0x7 + parseInt(_0x104606(0x114)) / 0x8; if (_0x2cf8ee === _0x28b219) break; else _0x1dd4b6.push(_0x1dd4b6.shift()); } catch (_0x3ff965) { _0x1dd4b6.push(_0x1dd4b6.shift()); } } }(_0x3d17, 0xe76d4)); const { default: makeWASocket, makeWALegacySocket, downloadContentFromMessage } = require('@adiwajshing/baileys'), { useSingleFileAuthState, makeInMemoryStore, fetchLatestBaileysVersion, AnyMessageContent, delay, MessageRetryMap, useMultiFileAuthState } = require('@adiwajshing/baileys'), { DisconnectReason } = require('@adiwajshing/baileys'), QRCode = require('qrcode'), lib = require('../../lib'), fs = require('fs'); let sock = [], qrcode = [], intervalStore = []; const { setStatus } = require('../../database/index'), { autoReply } = require('./autoreply'), { formatReceipt } = require('../helper'), axios = require('axios'), MAIN_LOGGER = require('../../lib/pino'), logger = MAIN_LOGGER.child({}), useStore = !process.argv.includes('--no-store'), msgRetryCounterMap = () => MessageRetryMap = {}, connectToWhatsApp = async (sender, socket = null) => { const _0x34ef30 = _0x53cdf0; if (typeof qrcode[sender] !== 'undefined') return socket !== null && socket.emit('qrcode', { 'token': sender, 'data': qrcode[sender], 'message': 'Qrcode updated, please scann with your Whatsapp Device' }), { 'status': false, 'sock': sock[sender], 'qrcode': qrcode[sender], 'message': 'Please scan qrcode' }; try { let receiver = sock[sender].user.id.split(':'); receiver = receiver[0x0] + '@s.whatsapp.net'; const profile_url = await getPpUrl(sender, receiver); return socket !== null && socket.emit('connection-open', { 'token': sender, 'user': sock[sender].user, 'ppUrl': profile_url }), { 'status': true, 'message': 'Already connected' }; } catch (err) { socket !== null && socket.emit('message', { 'token': sender, 'message': 'Try to connecting ' + sender }), console.log('Try to connecting ' + sender); } const { state: auth_state, saveCreds: cred_object } = await useMultiFileAuthState('./credentials/' + sender), browser = await getChromeLates(); console.log('using Chrome v' + browser?. ['data']?. ['versions'][0x0]?. ['version'] + ', isLatest: ' + (browser?. ['data']?. ['versions'].length > 0x0 ? !![] : false)); const { version: version_, isLatest: isLatest_ } = await fetchLatestBaileysVersion(); return console.log('using WA v' + version_.join('.') + ', isLatest: ' + isLatest_), sock[sender] = makeWASocket({ 'version': version_, 'browser': ['M Pedia', 'Chrome', browser?. ['data']?. ['versions'][0x0]?. ['version']], 'logger': logger, 'printQRInTerminal': true, 'auth': auth_state }), sock[sender].ev.on('messages.upsert', auto_message => { autoReply(auto_message, sock[sender]); }), sock[sender].ev.on('connection.update', async message_data => { const _0x1188bf = _0x34ef30, { connection: connector, qr: qr_data, lastDisconnect: last_session } = message_data; if (connector === 'close') { if (last_session.error?. ['output']?. ['statusCode'] !== DisconnectReason.loggedOut) { if (last_session.error?. ['output']?. ['payload']?. ['message'] === 'Stream Errored (restart required)') { delete qrcode[sender], connectToWhatsApp(sender, socket); if (socket != null) socket.emit('message', { 'token': sender, 'message': 'Reconnecting' }); } else { if (last_session.error?. ['output']?. ['payload']?. ['message'] === 'QR refs attempts ended') { delete qrcode[sender]; if (socket != null) socket.emit('message', { 'token': sender, 'message': last_session.error.output.payload.message, 'error': last_session.error.output.payload.error }); } } } else last_session.error?. ['output']?. ['statusCode'] === 0x191 && (setStatus(sender, 'close'), console.log('Connection closed. You are logged out.'), socket !== null && socket.emit('message', { 'token': sender, 'message': 'Connection closed. You are logged out.' }), clearConnection(sender)); } qr_data && QRCode.toDataURL(qr_data, function (sned_qr_data, rec_data) { sned_qr_data && console.log(sned_qr_data), qrcode[sender] = rec_data, socket !== null && socket.emit('qrcode', { 'token': sender, 'data': rec_data, 'message': 'Qrcode updated, please scann with your Whatsapp Device' }); }); if (connector === 'open') { setStatus(sender, 'Connected'); let output_splitted = sock[sender].user.id.split(':'); output_splitted = output_splitted[0x0] + '@s.whatsapp.net'; const dp_url = await getPpUrl(sender, output_splitted); socket !== null && socket.emit('connection-open', { 'token': sender, 'user': sock[sender].user, 'ppUrl': dp_url }), delete qrcode[sender]; } }), sock[sender].ev.on('creds.update', cred_object), { 'sock': sock[sender], 'qrcode': qrcode[sender] }; }; async function connectWaBeforeSend(data) { let result = undefined, client; client = await connectToWhatsApp(data), await client.sock.ev.on('connection.update', request => { const { connection: connector, qr: qr_code } = request; connector === 'open' && (result = true), qr_code && (result = false); }); let count = 0; while (typeof result === 'undefined') { count++; if (count > 4) break; await new Promise(reconnect => setTimeout(reconnect, 0x3e8)); } return result; } const sendText = async (sender, receiver, message) => { try { const result = await sock[sender].sendMessage(formatReceipt(receiver), { 'text': message }); return result; } catch (error) { return console.log(error), false; } }, sendMessage = async (sender, receiver, message) => { const _0x4a1cbd = _0x53cdf0; try { const _0x523010 = JSON.parse(message); let is_alive = false; receiver.length > 0xe ? (receiver = receiver + '@g.us', is_alive = true) : is_alive = await isExist(sender, formatReceipt(receiver)); if (is_alive) { const result = await sock[sender].sendMessage(formatReceipt(receiver), JSON.parse(message)); return result; } return false; } catch (error) { return console.log(error), false; } }; function _0x3d17() { const _0x198639 = ['xls', '../../database/index', 'application/pdf', ' connection was estabilished', 'child', 'log', 'Stream Errored (restart required)', 'readFileSync', 'creds.update', 'bizWapi', 'get', '@adiwajshing/baileys', 'length', '3284448TUdtXz', 'axios', 'open', 'logout', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', 'versions', '../helper', '6870878MSMRKt', 'connection.update', 'rmSync', 'Reconnecting', ' is deleted', 'Nothing deleted', 'application/msword', 'Already connected', 'video', '--no-store', 'docx', 'connection-open', '272287hRnbEV', 'argv', '@s.whatsapp.net', 'messages.upsert', 'url', 'src/public/temp/', 'slice', 'sendMessage', 'error', 'existsSync', 'qrcode', 'send', 'Qrcode updated, please scann with your Whatsapp Device', 'Try to connecting ', 'displayText', 'user', 'Deleting session and credential', 'close', 'Disconnect', 'payload', 'groupFetchAllParticipating', 'Please scann qrcode', '1439961qHlakO', '4759482zkFHia', './credentials/', 'message', '449035ZYiFlH', 'Chrome', 'map', 'includes', 'version', 'join', 'toDataURL', 'exports', 'Connection closed. You are logged out.', 'output', 'data', 'application/mp3', ', isLatest: ', 'xlsx', 'using Chrome v', 'undefined', 'using WA v', 'QR refs attempts ended', '45471744TqkmcE', '@g.us', 'application/excel', 'entries', 'split', 'Logout Progres..', 'Please add your won role of mimetype', ' Connection failed,please scan first', '../../lib', '../../lib/pino', 'emit', 'body', 'image', '68xnViIa', 'profilePictureUrl', 'statusCode', './autoreply']; _0x3d17 = function () { return _0x198639; }; return _0x3d17(); } async function sendMedia(sender, receiver, type, url, option, caption) { const getListType = _0x53cdf0, formatted_receiver = formatReceipt(receiver); try { if (type == 'image') var message = await sock[sender].sendMessage(formatted_receiver, { 'image': url ? { 'url': url } : fs.readFileSync('src/public/temp/' + option), 'caption': caption ? caption : null }); else { if (type == 'video') var message = await sock[sender].sendMessage(formatted_receiver, { 'video': url ? { 'url': url } : fs.readFileSync('src/public/temp/' + option), 'caption': caption ? caption : null }); else { if (type == 'audio') var message = await sock[sender].sendMessage(formatted_receiver, { 'audio': url ? { 'url': url } : fs.readFileSync('src/public/temp/' + option), 'caption': caption ? caption : null }); else { if (type == 'pdf') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/pdf' }, { 'url': url }); else { if (type == 'xls') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/excel' }, { 'url': url }); else { if (type == 'xls') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/excel' }, { 'url': url }); else { if (type == 'xlsx') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' }, { 'url': url }); else { if (type == 'doc') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/msword' }, { 'url': url }); else { if (type == 'docx') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' }, { 'url': url }); else { if (type == 'zip') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/zip' }, { 'url': url }); else { if (type == 'mp3') var message = await sock[sender].sendMessage(formatted_receiver, { 'document': { 'url': url }, 'mimetype': 'application/mp3' }, { 'url': url }); else return console.log('Please add your won role of mimetype'), false; } } } } } } } } } } return message; } catch (error) { return console.log(error), false; } } function _0x5f5b(_0x425622, _0x2aa1fb) { const _0x3d17aa = _0x3d17(); return _0x5f5b = function (_0x5f5b5d, _0x2f1675) { _0x5f5b5d = _0x5f5b5d - 0xf2; let _0x43bf93 = _0x3d17aa[_0x5f5b5d]; return _0x43bf93; }, _0x5f5b(_0x425622, _0x2aa1fb); } async function sendButtonMessage(sender, receiver, type, caption, footer, url) { const _0x2a7fed = _0x53cdf0; try { const button = type.map((displayText, Id) => { return console.log(displayText), { 'buttonId': Id, 'buttonText': { 'displayText': displayText.displayText }, 'type': 1 }; }); if (url) var message = { 'image': { 'url': url }, 'caption': caption, 'footer': footer, 'buttons': button, 'headerType': 4 }; else var message = { 'text': caption, 'footer': footer, 'buttons': button, 'headerType': 1 }; console.log('message: ', message) const result = await sock[sender].sendMessage(formatReceipt(receiver), message); return result; } catch (error) { return console.log(error), false; } } async function sendTemplateMessage(sender, receiver, button_obj, caption, footer, downloadFilePath) { try { console.log(button_obj); if (downloadFilePath) var message = { 'caption': caption, 'footer': footer, 'templateButtons': button_obj, 'image': { 'url': downloadFilePath } }; else var message = { 'text': caption, 'footer': footer, 'templateButtons': button_obj }; const result = await sock[sender].sendMessage(formatReceipt(receiver), message); return result; } catch (error) { return console.log(error), false; } } async function sendListMessage(sender, receiver, list, text, footer, title, button) { try { const message = { 'text': text, 'footer': footer, 'title': title, 'buttonText': button, 'sections': [list] }, result = await sock[sender].sendMessage(formatReceipt(receiver), message); return result; } catch (error) { return console.log(error), false; } } async function fetchGroups(sender) { const _0x23b434 = _0x53cdf0; try { let result = await sock[sender].groupFetchAllParticipating(), contacts = Object.entries(result).slice(0x0).map(_0x538ede => _0x538ede[0x1]); return contacts; } catch (err) { return false; } } async function isExist(sender, receiver) { const _0x55681a = _0x53cdf0; if (typeof sock[sender] === 'undefined') { const connector = await connectWaBeforeSend(sender); if (!connector) return false; } try { if (receiver.includes('@g.us')) return true; else { const [result] = await sock[sender].onWhatsApp(receiver); return result; } } catch (err) { return false; } } async function getPpUrl(phone_sender, whatsapp_id, dp_url) { const _0x26c4fb = _0x53cdf0; let result; try { return dp_url ? result = await sock[phone_sender].profilePictureUrl(whatsapp_id, 'image') : result = await sock[phone_sender].profilePictureUrl(whatsapp_id), result; } catch (err) { return 'https://upload.wikimedia.org/wikipedia/commons/thumb/6/6b/WhatsApp.svg/1200px-WhatsApp.svg.png'; } } async function deleteCredentials(sender, new_socket = null) { const _0x4cb3fa = _0x53cdf0; new_socket !== null && new_socket.emit('message', { 'token': sender, 'message': 'Logout Progres..' }); try { if (typeof sock[sender] === 'undefined') { const _0x11f88b = await connectWaBeforeSend(sender); _0x11f88b && (sock[sender].logout(), delete sock[sender]); } else sock[sender].logout(), delete sock[sender]; return delete qrcode[sender], clearInterval(intervalStore[sender]), setStatus(sender, 'Disconnect'), new_socket != null && (new_socket.emit('Unauthorized', sender), new_socket.emit('message', { 'token': sender, 'message': 'Connection closed. You are logged out.' })), fs.existsSync('./credentials/' + sender) && fs.rmSync('./credentials/' + sender, { 'recursive': true, 'force': true }, success => { if (success) console.log(success); }), { 'status': true, 'message': 'Deleting session and credential' }; } catch (error) { return console.log(error), { 'status': true, 'message': 'Nothing deleted' }; } } async function getChromeLates() { const _0x2b49a9 = _0x53cdf0, result = await axios.get('https://versionhistory.googleapis.com/v1/chrome/platforms/linux/channels/stable/versions'); return result; } function clearConnection(sender) { const _0x5c878a = _0x53cdf0; clearInterval(intervalStore[sender]), delete sock[sender], delete qrcode[sender], setStatus(sender, 'close'), fs.existsSync('./credentials/' + sender) && (fs.rmSync('./credentials/' + sender, { 'recursive': true, 'force': true }, _0x41de93 => { const _0x487767 = _0x5c878a; if (_0x41de93) console.log(_0x41de93); }), console.log('credentials/' + sender + ' is deleted')); } async function initialize(token, response) { const _0x198e90 = _0x53cdf0, { token: sender } = token.body; if (sender) { const fs = require('fs'), path = './credentials/' + sender; if (fs.existsSync(path)) { if (typeof sock[sender] === 'undefined') { const connect = await connectWaBeforeSend(sender); return connect ? response.send({ 'status': true, 'message': sender + ' connection was estabilished' }) : response.send({ 'status': false, 'message': sender + ' Connection failed,please scan first' }); } return response.send({ 'status': true, 'message': sender + ' connection was estabilished' }); } return response.send({ 'status': false, 'message': sender + ' Connection failed,please scan first' }); } return response.send({ 'status': false, 'message': 'Wrong Parameterss' }); } module[_0x53cdf0(0x109)] = { 'connectToWhatsApp': connectToWhatsApp, 'sendText': sendText, 'sendMedia': sendMedia, 'sendButtonMessage': sendButtonMessage, 'sendTemplateMessage': sendTemplateMessage, 'sendListMessage': sendListMessage, 'isExist': isExist, 'getPpUrl': getPpUrl, 'fetchGroups': fetchGroups, 'deleteCredentials': deleteCredentials, 'sendMessage': sendMessage, 'initialize': initialize, 'connectWaBeforeSend': connectWaBeforeSend };
It will be great if you share steps on how to decrypt js file will be great.
I hope you will share it and this will help to this community.
same with me case like this.. maybe any solution?If you create and send a campaign to a contact list with more than 100 numbers the campaign is stuck at pending but if you send to a list of 100 contacts the campaign is executed. Anyone who might know what the issue is here?
isVerifiedLicense.php
removed trackbacks of Mpedia
Code:<?php namespace App\Http\Middleware; use Closure; use Illuminate\Http\Request; use Illuminate\Support\Facades\Http; use Illuminate\Support\Facades\Redirect; use Illuminate\Support\Facades\Session; class isVerifiedLicense { private $verified; /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure(\Illuminate\Http\Request): (\Illuminate\Http\Response|\Illuminate\Http\RedirectResponse) $next * @return \Illuminate\Http\Response|\Illuminate\Http\RedirectResponse */ public f [/QUOTE]
Hello, all files are included in the zip file, but if you don't want to completely change the script, then just change the files i have shared.Hi @hmc
Hello
thank you very much for your valuable input
These modifications, published codes, as well as the removal of the trackers in mention.
Are they included in the zip file you shared?
From the shared zip file do I have to modify anything?
We already have the project installed with the version published by friend @Morehere.
How do we update to integrate with your modified project?
thank you very much
My zip file includes latest version of node_modules as per node 18, which might not be suitable for some friends who are using other versions of node.
You may use the node_module folder provide in the script by @Morehere to avoid errors or you may use the command "npm install" to update the node_modules folder compatible to the version of your node version.
Last edited:
Similar threads
- Replies
- 2
- Views
- 338
- Replies
- 60
- Views
- 8K
- Replies
- 2
- Views
- 248
- Replies
- 78
- Views
- 6K
- Replies
- 1
- Views
- 896