- Feb 21, 2019
- 95
- 103
- 33
replace line code 7 and 8
Code:
$message = strtolower($data['message']);
$from = strtolower($data['from']);replace line code 7 and 8
$message = strtolower($data['message']);
$from = strtolower($data['from']);you can use webhook option..

<?php
header('content-type: application/json');
$data = json_decode(file_get_contents('php://input'), true);
file_put_contents('whatsapp.txt', '[' . date('Y-m-d H:i:s') . "]\n" . json_encode($data) . "\n\n", FILE_APPEND);
$message = strtolower($data['message']);
$from = strtolower($data['from']);
$respon = true;
// auto respond text
function sayHello(){
return ["text" => 'Halloooo!'];
}
// auto respond gambaar
function gambar(){
return [
'image' => ['url' => 'https://seeklogo.com/images/W/whatsapp-logo-A5A7F17DC1-seeklogo.com.png'],
'caption' => 'Logo whatsapp!'
];
}
//auto respond button
function button(){
$buttons = [
['buttonId' => 'id1', 'buttonText' => ['displayText' => 'BUTTON 1'], 'type' => 1], // button 1 //
['buttonId' => 'id2', 'buttonText' => ['displayText' => 'BUTTON 2'], 'type' => 1], // button 2
['buttonId' => 'id3', 'buttonText' => ['displayText' => 'BUTTON 3'], 'type' => 1], // button 3
];
$buttonMessage = [
'text' => 'HOLA, INI ADALAH PESAN BUTTON',
'footer' => 'ini pesan footer',
'buttons' => $buttons,
'headerType' => 1
];
return $buttonMessage;
}
// auto respon lists
function lists(){
$sections = [
[
"title" => "This is List menu",
"rows" => [
["title" => "List 1", "description" => "this is list one"],
["title" => "List 2", "description" => "this is list two"],
]
]
];
$listMessage = [
"text" => "This is a list",
"title" => "Title Chat",
"buttonText" => "Select what will you do?",
"sections" => $sections
];
return $listMessage;
}
if($message === 'hai'){
$respon = sayHello();
} else if($message === 'gambar'){
$respon = gambar();
} else if($message === 'tes button'){
$respon = button();
} else if($message === 'lists msg'){
$respon = lists();
}
echo json_encode($respon);
?>
Are you trying it on shared hosting?
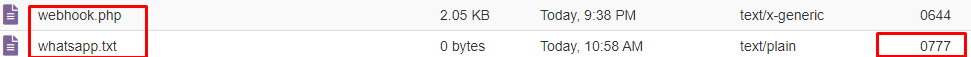
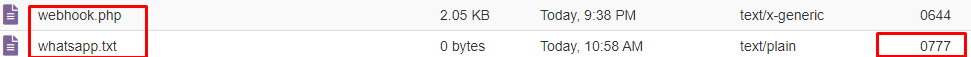
already create whatsapp.txt then permission 777
this my webhook.php

already set in webhook in dashboard
already restart node.
already try rescan number,
i try other autoreply work
i try said hai from webhook, i refresh file manager then check whatsapp.txt but not rewrite
anyone have other solution ?
thanks before
If autoreply working then webhook should work.
If autoreply working then webhook should work.
Can you share how to make autoreply to work on shared hosting?

Try webhook link without https:// use http:// instead.
I didn't make any changes to get autoreply to work.
i just set Server Type shared : Hosting Shared then port node js : 3200
maybe mistake from provider hosting if ur autoreply not work.
because my autoreply not work on provider hosting before, than i build to other provider hosting my autoreply work..but webhook not work
webhook still not work broTry webhook link without https:// use http:// instead.
solved bro,send webhook url.
which file did u move to public?solved bro,
i change dir file to public.
thanks before
file webhook and whatsapp.txtwhich file did u move to public?
Hello friends I have practiced all the advice concerning the Webhook until now the auto reply does not work I am a Mutualized VIP host at planethoster.com Ps: the rest works well except the auto reply
Please a good samaritan to help me thank you in advance

