Всем, кто хочет использовать функцию удаления неиспользуемых CSS в WP Rocket, пожалуйста, продолжайте читать это. Я поделюсь другим способом бесплатного использования неиспользуемого метода CSS.
Не могу не согласиться. Я рад, что недавно узнал, что функция WP Rocket Unused CSS не работает. Раньше я думал, что это работает, и я подумал, что у меня работает WP Rocket, поэтому мне не нужно беспокоиться о моем сайте и оптимизации. Пока я не проверил свой сайт в Google Pagespeed Insights и не получил 52 балла. Снова 2 основные проблемы, которые он показывал.
1. Удалите неиспользуемый CSS
2. Отложите ресурсы блокировки рендеринга
Решил удалить WP Rocket, который ничего не сделал, кроме как показать мне, что все настройки плагина включены и работают нормально, за исключением того, что это не так.
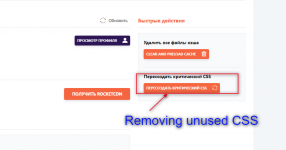
Прочитайте несколько блогов здесь и там, пытаясь выяснить, какие другие плагины могут выполнять ту же работу. Мы обнаружили, что выполняет ту же работу. Вот решил попробовать. Я получил его с другого популярного SEO-форума. Установил его и использовал функцию под названием «Удалить неиспользуемый CSS» и использовал Inline в качестве метода для загрузки используемого CSS.
Для неиспользуемого CSS или оригинальной таблицы стилей я использовал метод задержки, и он работал как шарм.
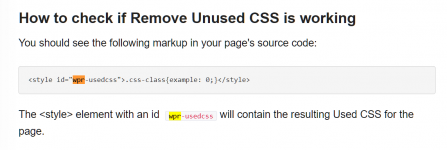
У меня было много проблем, появляющихся в Google Pagespeed Insights, но теперь они все ушли, и на этот раз я получил 100 баллов в PSI после установки Perfmatters и удаления неиспользуемого плагина CSS.
Ваше здоровье!